Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Cheeky fuzzy fingerprint: the domain name contains
news Created 2024-09-06 Updated 2025-07-16They really screwed up there:
$ jq <hits.json '.[].host' | wc
361 361 7777
$ jq <hits.json '.[].host' | grep news | wc
129 129 2809 Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Italy Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects France Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Germany Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Brazil Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects The Star Wars website Created 2024-09-06 Updated 2025-07-16
History of the laser Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects One mega article tree for each user Created 2024-09-06 Updated 2025-07-16
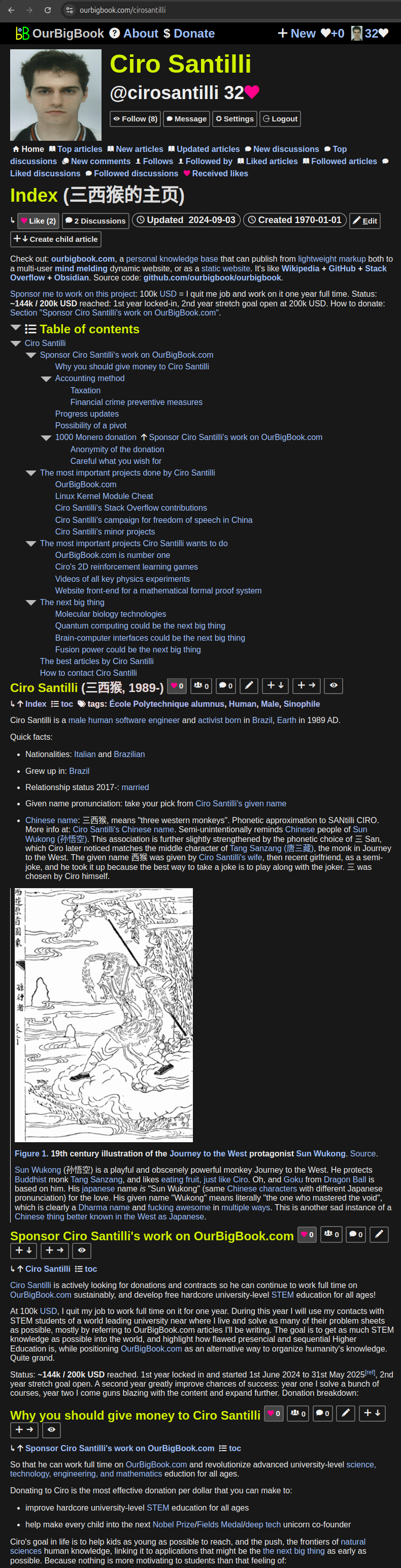
User home page on OurBigBook.com
. Live URL: ourbigbook.com/cirosantilli Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Promotional material Created 2024-09-06 Updated 2025-07-16
@@@@@@@@@@@@@@@@@@@@@@@@YOUR@FREE@GRRCON@TICKET@CODE@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@, *@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@% @@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@ .@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@ *@@@@@@@@@@@@@@@@@@@, @@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@ @@@@( %@@@@ @@@@@@@@@@@@@@@
@@@@@@@@@@@@@@ @@@@ @@@& @@@@@@@@@@@@@
@@@@@@@@@@@@ @@@ @@@@@@@@@@@@@,@. @@@ @@@@@@@@@@@
@@@@@@@@@@ %@@ .&@@@@@@&%@@@@@&&&@@@@@# @@/ /@@@@@@@@@
@@@@@@@@@ @@ @@@&@@O@@@@@@@@@@@@@@@@(@@@@& @@ @@@@@@@@
@@@@@@@@ @@. .@@@,%&@@P@@@@@(,*&*@@@@@@@@#(#.@ (@@ @@@@@@@
@@@@@@* @@ @@(@%@@@@@&R@@@@&@@@@@@@&@@@@@@/ @@@ @@ @@@@@@
@@@@@# @@ @@@@@@@@,,@%@E@%@@@@@@@@@@@%@@@@@.@@@@ @@ @@@@@
@@@@@ @@ @.@@@@@,@@@(@,T@@@@@@@@@@@@@@@@@@@@@@@@ @@ @@@@
@@@@ @@ @&@@@@@@/@#@(@&@U@@@@@@@@(@@@@@@., #@@@@@ @@ @@@
@@@* @@ @@@@&@@&@ #@@@R@.@@@@@.@@@@@@@%@@(@@@@@ @@ @@@
@@@ @@ /@@*@@ @@@/N/@,@@@@@@@@@ @@@@@@, @@ @@
@@@ @@ @@@@@ @@.@I@@,@@@@@@@@ @@@@&@@ @@ @@
@@/ @@ @@@, (#@/S@@@@@@.,@ **@@&,@ @@ @@
@@ @@ %(( @#@@@@M@@@@@&@ #./%&@@* @@ %@
@@ @@ #&&@ @@@@&@@Y@@@@@ &@,@@@.( @@ %@
@@, @@ @@@@@@ *(@@%@@@F&@. @@&%@@ @@ @@
@@@ @@ @#@%@/@ @@@*@@@R( @@@&@ @@ @@
@@@ @@ @@@@@@@@@%@@@%%@@@@@@@%%/I@ @@@@, @ @@ @@
@@@. @@ @@@@@@@*@&@@@@# @(@@@@@@@@E@@@@@@@& @@ @@@
@@@@ @@ @@@@&@@(@@@@@@.@# @@@ @@@@N@@@@,@( @@ @@@
@@@@@ @@ @@@*@@&@@*(@ @@@&@@&@@D@@@@& @@ @@@@
@@@@@. @@ @/@,@@@@@@@@@@@@@@% @@ @@@@@
@@@@@@ @@ @@@@@@@@@@@@@,@@@@ @@ %@@@@@
@@@@@@@, @@/ @&@@(@@@@ @@@@@@@@@ &@@ @@@@@@@
@@@@@@@@@ @@ #%@(,&,@@@@ @(& @/,@ @@ @@@@@@@@
@@@@@@@@@@ /@@ @@&@@@@@,* @@& @@@@@@ .@@. @@@@@@@@@
@@@@@@@@@@@@ @@@ @(@@@@@@ @@@ .@(@@, @@@ @@@@@@@@@@@
@@@@@@@@@@@@@@ &@@@ @@@# @@@@@@@@@@@@@
@@@@@@@@@@@@@@@@ @@@@@ @@@@@ @@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@# .@@@@@@@@@@@@@@@@@@@ @@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@ @ , . @ @@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@ @ @ @# @ *, @ @@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@& @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@Removing the
@ signs: YOUR FREE GRRCON TICKET CODE
, *
%
.
* ,
( %
&
, .
% .& &% &&& # / /
& O ( &
. . ,%& P (,*&* #(#. (
* ( % &R & & /
# ,, % E % % .
. , ( ,T
& / # ( & U ( ., #
* & & # R . . % (
/ * /N/ , ,
. I , &
/ , (# /S ., ** &,
%(( # M & #./%& * %
#&& & Y & , .( %
, *( % F& . &%
# % / * R( &
% %% %%/I ,
. * & # ( E &
& ( . # N , (
* & *( & & D &
. / , %
, %
, / & ( &
#% (,&, (& /,
/ & ,* & . .
( . ( ,
& #
# .
, .
# *,
& Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Love declaration Created 2024-09-06 Updated 2025-07-16
Chinese wedding (2016)
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Memes Created 2024-09-06 Updated 2025-07-16
Water Deer
. 2016 from badtaxidermy.com Visible at: web.archive.org/web/20200527070011/http://www.badtaxidermy.com/?page=3. Uploaded with: cryptograffiti.info. Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Art Created 2024-09-06 Updated 2025-07-16
YellowRobot.jpg Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Social media Created 2024-09-06 Updated 2025-07-16
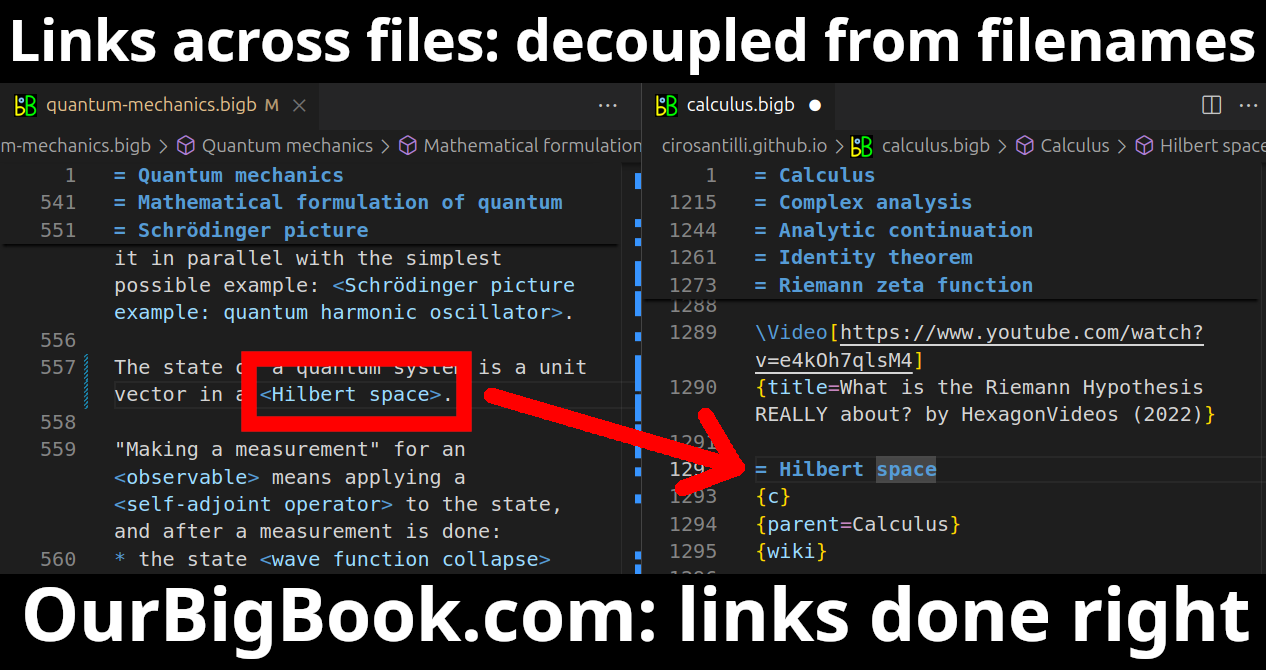
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Internal cross file references done right Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Examples of USA spying on its "allies" Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects OurBigBook.com vs X Created 2024-09-06 Updated 2025-07-16
Other personal knowledge bases (Obsidian, static site generators, etc.), blogs, PDFs:
- no way to merge brains of multiple users
- some of them are not focused on publishing, only personal/internal company usage
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Edit and publish Created 2024-09-06 Updated 2025-07-16
Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects Topics: the best version of an article by other users (the killer feature) Created 2024-09-06 Updated 2025-07-16
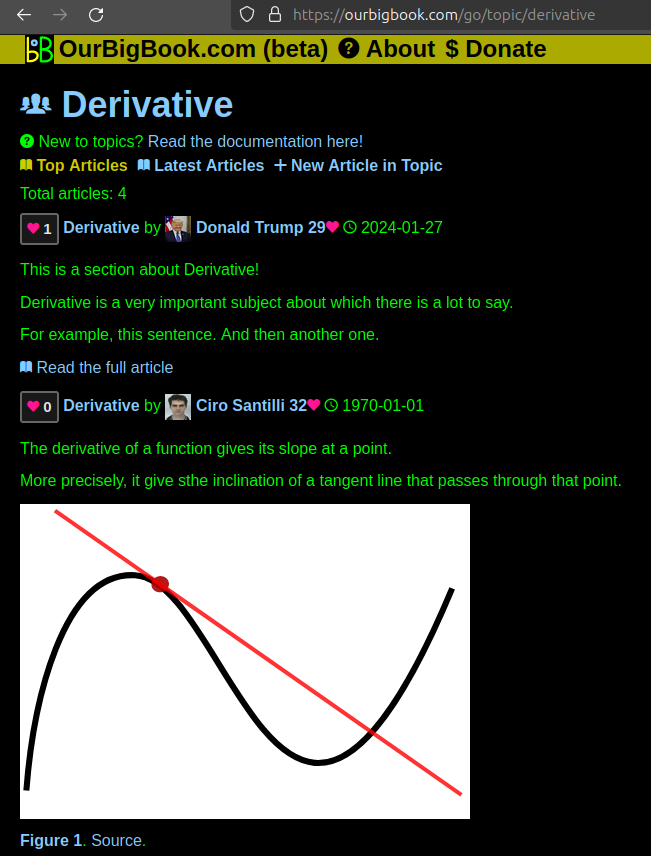
The topics feature allows you to find the best version of a subject written by other users user
. Live demo: derivative. Aratu Week 2024 Talk by Ciro Santilli: My Best Random Projects What you get Created 2024-09-06 Updated 2025-07-16
Unlisted articles are being shown, click here to show only listed articles.