Pinned article: Introduction to the OurBigBook Project
Welcome to the OurBigBook Project! Our goal is to create the perfect publishing platform for STEM subjects, and get university-level students to write the best free STEM tutorials ever.
Everyone is welcome to create an account and play with the site: ourbigbook.com/go/register. We belive that students themselves can write amazing tutorials, but teachers are welcome too. You can write about anything you want, it doesn't have to be STEM or even educational. Silly test content is very welcome and you won't be penalized in any way. Just keep it legal!
Intro to OurBigBook
. Source. We have two killer features:
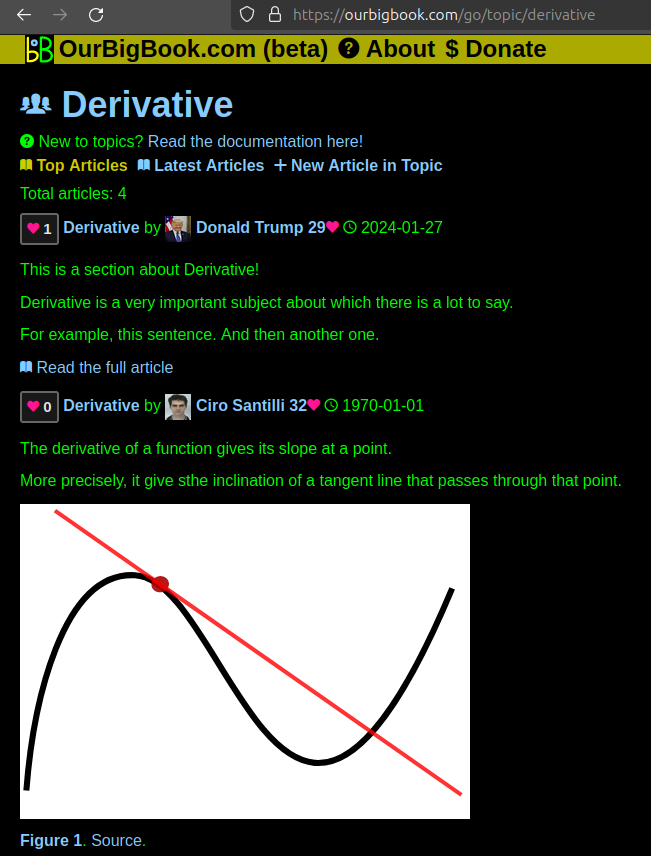
- topics: topics group articles by different users with the same title, e.g. here is the topic for the "Fundamental Theorem of Calculus" ourbigbook.com/go/topic/fundamental-theorem-of-calculusArticles of different users are sorted by upvote within each article page. This feature is a bit like:
- a Wikipedia where each user can have their own version of each article
- a Q&A website like Stack Overflow, where multiple people can give their views on a given topic, and the best ones are sorted by upvote. Except you don't need to wait for someone to ask first, and any topic goes, no matter how narrow or broad
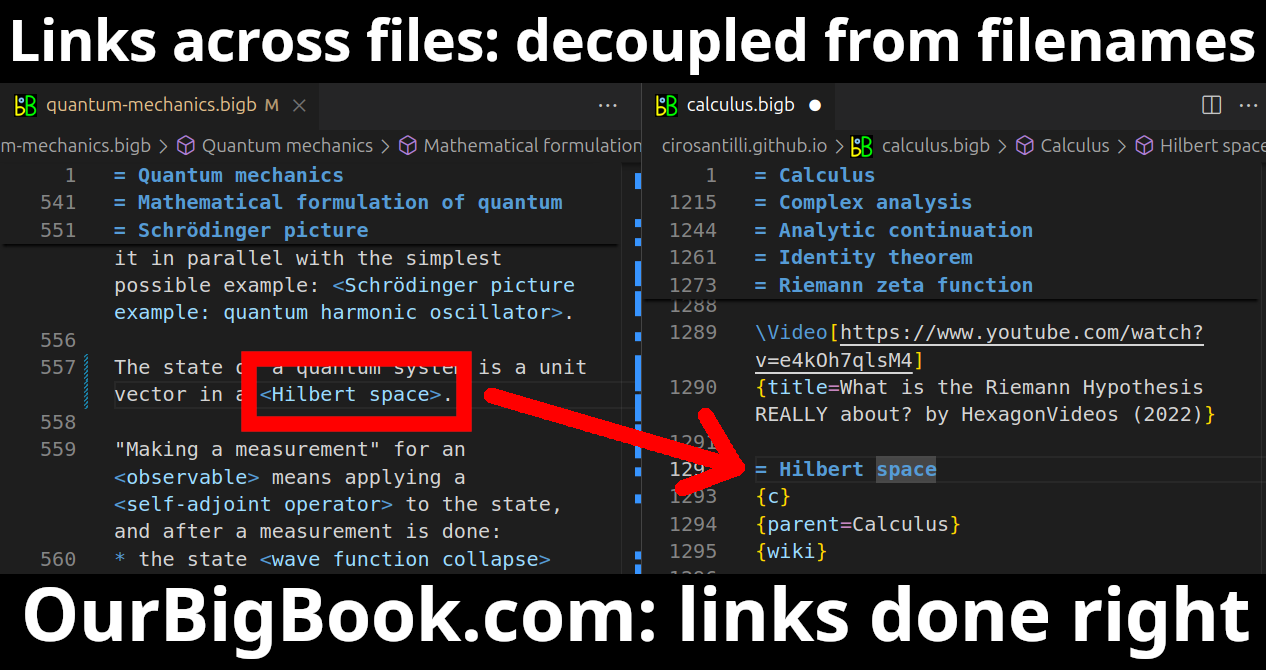
This feature makes it possible for readers to find better explanations of any topic created by other writers. And it allows writers to create an explanation in a place that readers might actually find it.Figure 1. Screenshot of the "Derivative" topic page. View it live at: ourbigbook.com/go/topic/derivativeVideo 2. OurBigBook Web topics demo. Source. - local editing: you can store all your personal knowledge base content locally in a plaintext markup format that can be edited locally and published either:This way you can be sure that even if OurBigBook.com were to go down one day (which we have no plans to do as it is quite cheap to host!), your content will still be perfectly readable as a static site.
- to OurBigBook.com to get awesome multi-user features like topics and likes
- as HTML files to a static website, which you can host yourself for free on many external providers like GitHub Pages, and remain in full control
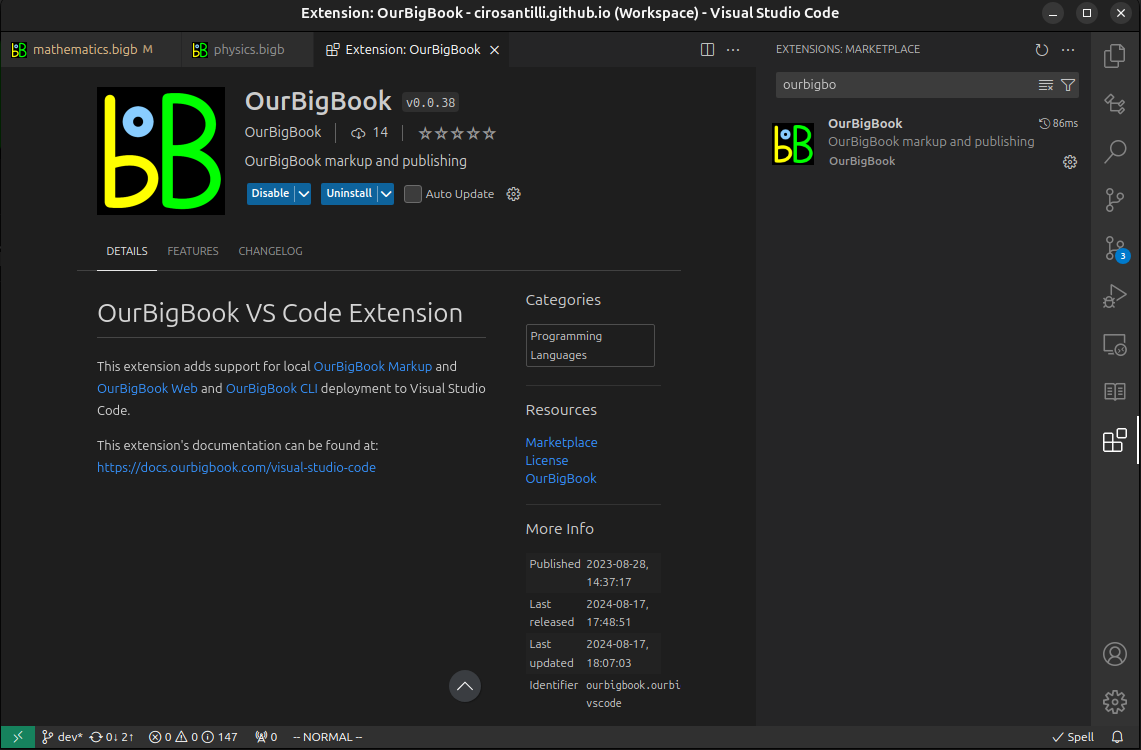
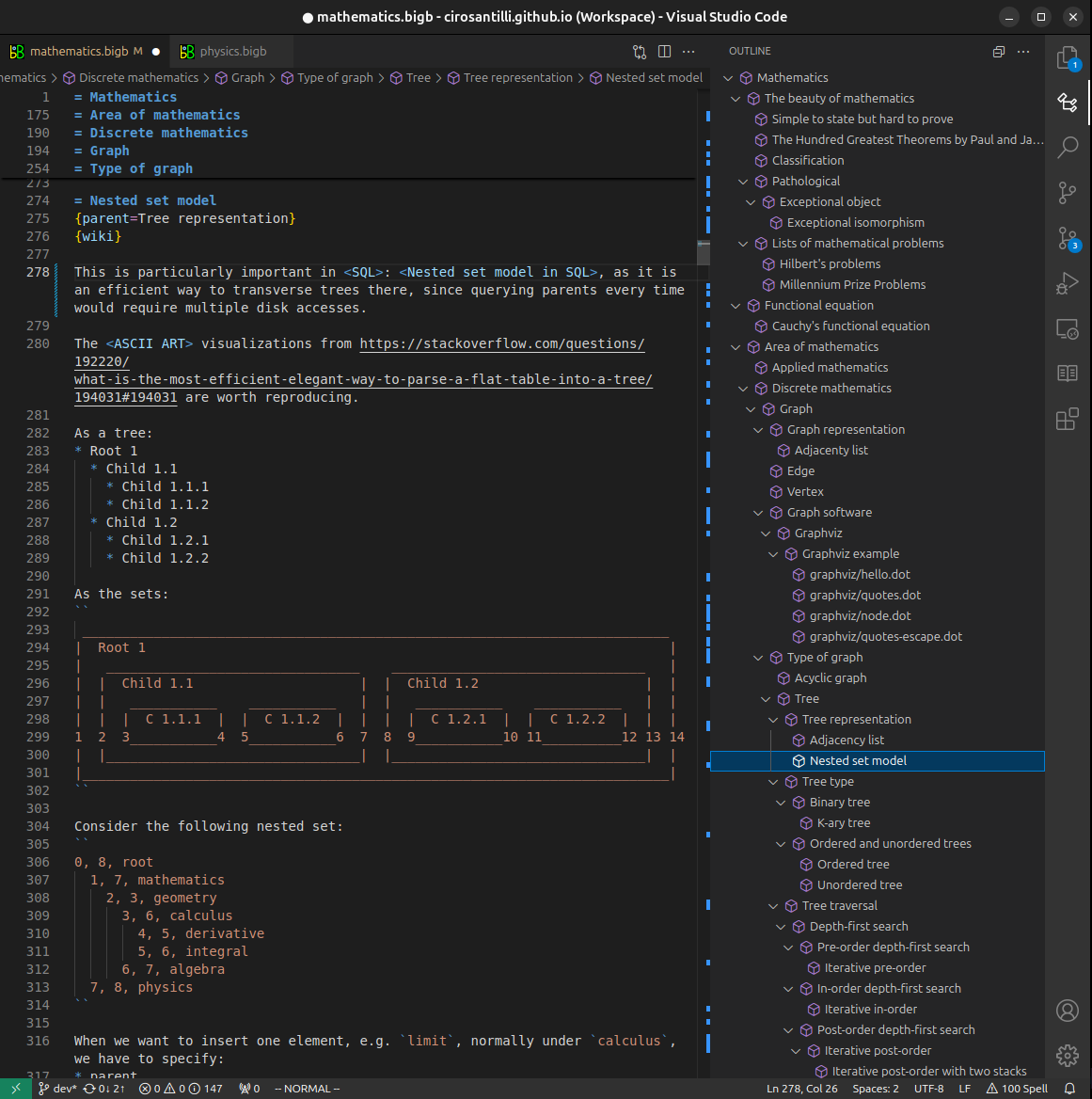
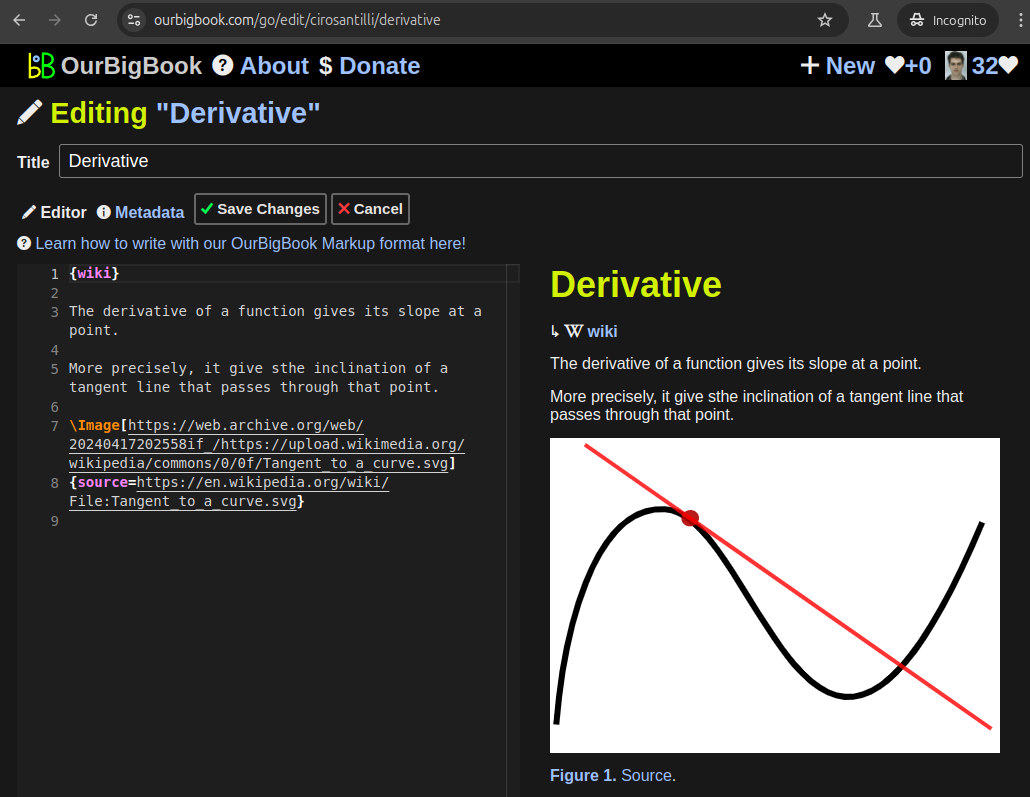
Figure 3. Visual Studio Code extension installation.Figure 4. Visual Studio Code extension tree navigation.Figure 5. Web editor. You can also edit articles on the Web editor without installing anything locally.Video 3. Edit locally and publish demo. Source. This shows editing OurBigBook Markup and publishing it using the Visual Studio Code extension.Video 4. OurBigBook Visual Studio Code extension editing and navigation demo. Source. - Infinitely deep tables of contents:
All our software is open source and hosted at: github.com/ourbigbook/ourbigbook
Further documentation can be found at: docs.ourbigbook.com
Feel free to reach our to us for any help or suggestions: docs.ourbigbook.com/#contact






Money ritual has been in existence since the antediluvian period but keeps getting better and less burdened in this modern period. Many have tried to squash the authenticity of money ritual by questioning the existence of the spiritual world and it's possessive powers, but it should be of common knowledge that no wealth and human buoyancy here on planet Earth can last for long without spiritual consultations. It may now interest you to know that money ritual and spiritual protection cannot be overemphasized and luxury is a necessity to life if it must be worth living.
This is the GREAT MAMMON BROTHERHOOD OCCULT where you lay down your plights and burden to get spiritual intervention. This occult gives you an opportunity to interact with the spiritual world directly piercing all your wishes through little rituals for your wishes to be granted here on planet Earth. And such sacrifices do not require human sacrifices as the time and centuries of human rituals has long been forgone. The GREAT MAMMON BROTHERHOOD OCCULT helps all genders, making your wishes and inaudible heartfelt desires to be granted and physically manifested as an initiate member of this brotherhood, without human sacrifice or any third party validation.
This temple get you initiated into the Brotherhood from all parts of the world Nigeria, Italy, Switzerland, Canada, Zimbabwe, United Arab Emirates (Dubai), Sweden, Germany, Malaysia India, Egypt, California, South Africa, Kuwait, Turkey, Belgium, Saudi Arabia, Johannesburg, Lebanon, Zambia, USA, Kenya, Dallas, Spain, Jamaica, St Lucia, Brazil, Austria,#Vancouver, Denmark, Hong Kong, China, Pretoria, Durban, Wales, France, Harare, Cairo, Philippines, Norway, Sweden, Cameroon, Botswana, Capetown, Namibia, Tanzania, Northern Cape, New York, Limpopo, London, Venezuela, Chile, Sweden, Denmark, Rwanda, Oman, Qatar, Dubai, Poland, *Lesotho, England United Kingdom, Ghana and more
CALL/WHATSAPP +2348106233580
¶¶®There is a destination for our lives which will bring us happiness and inner peace. Our daily decision is like a map. If you make the right turns, you will reach your destination easily. If you make a wrong turn, you will become lost…And if you are lost, what you have to do is to stop at a junction and ask for directions. We are the direction to your own personal destination. Mammon Brotherhood Occult has brought healing, riches, wealth, prosperity, support, protection and justice to many people. Mammon Brotherhood is not just an African brotherhood or meant for only Africans, it’s both international. Everyone is highly welcomed, you join us from your country.
The Brotherhood will help you to achieve all your dreams politically, Academically, Business wise, Spiritually, Socially, Psychologically and more only if you can be able to do what's spiritually required. There are spiritual materials that will be needed to liberate you from the shackles of poverty, of which must be provided by you no matter how vulnerable you may seem, they are ritual demands and must be provided at all cost. Since the Brotherhood do not accept any human sacrifice so, therefore, the ritual materials are pertinent for spiritual procession. It is not everybody that is destined to be rich so everybody that must be successful in this Brotherhood we'll have to go to a detail confirmation where we check your destiny to determine your success here as a way of not wasting the time of this Brotherhood and yours also. The moments your detail confirmation proves negative then The Brotherhood does not have anything to do with you but if it seems positive congratulations your destiny is already fulfilled. We only accept great men of strong will-power and determined individual who can go to every length to get what they want and desired for, gullibility is an atrocity in this brotherhood and can't be condoned so do not call if you don't have a strong mind to do what's been spiritually required.
Many has been in diverse ancestral curses they know nothing about, some has been nailed to a very strong spell they can't liberate themselves from, some have been in the wrong hands and have experienced many ills of all sort, some have been limited by their wives and family in general due to much burden and family responsibilities, many has been betrayed by friends, family and business partners, this is your time to seek vengeance and financial freedom and by joining the great MAMMON BROTHERHOOD OCCULT all you've long yawned for will be all reality to you.
CALL/WHATSAPP +2348106233580
The spiritual grandmaster will be sitting to welcome some brave and courageous new members (only the serious ones) into the temple and getting them initiated into the Brotherhood to live a life of their dreams. Contact the spiritual grandmaster on phone call now through the number +2348106233580 to get the answer/solutions to your problems. Congratulations in advance.
Become a bonafide member of mammon Legion Occult Society for instant spiritual solutions, riches, protection and powers without any human sacrifice in all nations of the world including Asia Europe Africa and many other places around the diaspora, contact mammon temple grandmaster with the number above for inquiries.
Are you an employer, pastor, business man or woman, politician, civil engineer, civil servant, security officer, entrepreneur, Job seeker, poor or rich Seeking on how to maximize your spiritual knowledge and endless benefits, here is an opportunity to join an outstanding spiritual brotherhood society for protection and wealth. But you must be someone that takes crucial activities very seriously, the assurance given to every genuinely interested individual out there is that through the support from this great temple your destiny is certain to be changed for the better and equally protected for greatness. Many today are seeking to join a secret society, the one that will give them back their hope and help them to achieve all the things they have wanted in life. They realize that they have lost their dreams and their ambitions. They have settled for a life of mediocrity. Sadly, many are disappointed, for real secret societies are rare, hard to find and even more difficult to join.
There are no accidents and it's no coincidence that you have been led to the supreme temple of the great Mammon brotherhood occult society where spirituality is manifested positively for the betterment of it's believers. The Brotherhood reaches out to help and majorly to offer the hand of friendship and hope to people who're physically or intuitively in need of spiritual alignment so as to live a good life and build generational freedom.
Beware of Information and secret knowledge of the spiritual masters that is been dispersed here, The major course of sharing this secret knowledge to minors that wish to learn and most Importantly achieve more through the spiritual means that has been in existence since abinitio. Basically it's for spiritual enlightenment strictly for those who are seriously interested in becoming members of the great mammon occult society for money ritual riches and powers. Individuals with delusional inculcation towards spirituality, Its powers and benefits are honorably not accepted here because they would only toddle in darkness and be highly indignant. The described black magic rituals are not without danger and are consequently unsuitable for people who are not mentally in good condition with their beliefs and intuition. Take heed to follow all instructions the way they are described. Without the necessary precautions every ritual will turn to your disadvantage, but by following the instructions with precision, you will achieve complete success in all your enterprises. Mammon Baphomet society is here to give you secret knowledge to unlock wealth and make you buoyant in all ramifications of life without human blood rituals. Today many people wish to know the secret knowledge to become rich so as to make life easy while many others wish to know the secret of attracting and keeping what the master's call generational wealth. Learn why so many folks wish to join the sacred Mammon occult society from different places around the world.
CONTACT TEMPLE GRANDMASTER DIRECTLY OR ON WHATSAPP FROM ANY PART OF THE WORLD +2348106233580
There's no better way to get successful and protected in life without spiritual consultations, and only the strong hearted succeeds in the pursuit for wealth, fame, powers and protection.
This page is for those who are seriously interested in Mammon Occult Society .People with prejudices and negative instincts regarding the essence of spirituality, celestial and metaphysical powers should stay away from here, because they'll only toddle in darkness and be highly indignant. The described black magic rituals are not without danger and are consequently unsuitable for people who are not mentally in good constitution with their beliefs and intuitions. So therefore take heed to follow all instructions the way they are described, because without observing necessary precautions every ritual will turn to your disadvantage, confusion and total destruction. On the contrary, by following the instructions with precision, you will achieve complete success in all ramifications. Many today are seeking to join a secret society, the one that will give them back their hope and help them to achieve all the things they've wanted in life. After realizing that they've lost their dreams and ambitions. Sadly, many are disappointed, for real secret societies are rare, hard to find and even more difficult to join. Because the well known portrayed societies have over time lost their own secrets and now merely a facade of mystical mumbo-jumbo without possessing any real substance of impunity. There are no accidents and it is no coincidence that you have been led to the temple of the sacred mammon occult society, the society reaches out to help and to offer the hand of friendship and hope to those who has been longing for a means to join this great society for spiritual wealth powers and protection, the sacred temple is situated here in Asaba Nigeria and you can join from anywhere around the world. Contact temple Grandmaster for inquiries Call/Whatsapp +2348106233580
Website; omegarecoveryspecialist . com
Text &Call; +1 (701, 660 (0475
Email:digitallightsolution@qualityservice.com
Telegram —digitallightsolution
WhatsApp: (+1 (859) 609‑4156)
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
Wir liefern die neuesten automatischen SSD, Universalchemikalien und Aktivierungspulver und sind auf die Reinigung aller Arten von entstellten und schwarzen Banknoten, windgeschützten, gestempelten, markierten oder fleckigen Banknoten spezialisiert. Wir schmelzen und reaktivieren gefrorene Chemikalien und bieten 100-prozentige Reinigung für Banknoten wie Dollar, Euro, Pfund und die Übertragung von Farben von gebrauchten Banknoten auf neue weiße Banknoten. VERFÜGBARE PRODUKTE: SSD-LÖSUNG, SSD Supreme-Lösung, SSD-Universallösung, SSD Supreme-Lösung, SSD-Topix-Lösung, SSD-Castro-X-Oxidlösung, SSD-Turmalinlösung, SSD-VECTROL-PASTE-Lösung, SSD-TEBI-MANETIC-Lösung, Chemische Wirkstoffe, VECTROL-PASTE, SSD-LÖSUNG, SSD-UNIVERSALLÖSUNG, SSD-UNIVERSALLÖSUNG, HUMINE-PULVER, CALTROX-OXID, TIATAMORIN. KONSERVIERUNG, AKTIVIERUNG UND REAKTIVIERUNG, PARACIENT-PULVER, VECTROL-PASTE, ZUTA S4, CASTROX-OXID, DIE TESTDOSEN, AUTOMATISCHE GELDENTWICKLERMASCHINEN, GERÄTE ZUM ERDUNGSZWECK, CHEMISCHE SCHMELZGERÄTE, TEMPERATURREGLER. Unser Labor ist ein internationales Multiprogramm-Labor, das von Worldwide Science Associates für die USA, Belgien, die Schweiz, Schweden und das Vereinigte Königreich, Department of Currency (DOC), betrieben wird. Wir verfügen über professionelle Techniker und Supportmitarbeiter. Wir bieten Maschinen für die Großreinigung und liefern Produkte auch an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL; loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial
TELEGRAM
t.me/morgan5014/s/88
t.me/morgan5014/s/87
t.me/morgan5014/s/84 t.me/morgan5014/s/82
t.me/morgan5014/s/79
t.me/morgan5014/s/76
t.me/morgan5014/s/74
E-MAIL: loyaltyinvestnation23@gmail.com
Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / SSD CHEMICALS / Wir verfügen über professionelle Techniker und Support-Mitarbeiter. Wir bieten Maschinen für die Großreinigung an und liefern Produkte an jeden vom Käufer gewünschten Ort. WhatsApp: +1(501)436-2415/+447918009975/ Telegram-Benutzername: @morgan5014 E-MAIL: loyaltyinvestnation23@gmail.com Besuchen Sie unsere Website/ raymondshawn189.wixsite.com/prop-money-for-sale / raymondshawn189.wixsite.com/gclofficial