The other major university in the Bay Area (and basically in California itself) besides a few University of California places.
The heart of Silicon Valley.
As of 2021, Ciro Santilli feels strongly that Amazon originals are so much sillier compared to Netflix ones in average.
Of course, everything pales in comparison to The Criterion Collection.
One of the main reasons why physicists are obsessed by this topic is that position and momentum are mapped to the phase space coordinates of Hamiltonian mechanics, which appear in the matrix mechanics formulation of quantum mechanics, which offers insight into the theory, particularly when generalizing to relativistic quantum mechanics.
One way to think is: what is the definition of space space? It is a way to write the wave function such that:And then, what is the definition of momentum space? It is of course a way to write the wave function such that:
- the position operator is the multiplication by
- the momentum operator is the derivative by
- the momentum operator is the multiplication by
physics.stackexchange.com/questions/39442/intuitive-explanation-of-why-momentum-is-the-fourier-transform-variable-of-posit/39508#39508 gives the best idea intuitive idea: the Fourier transform writes a function as a (continuous) sum of plane waves, and each plane wave has a fixed momentum.
Bibliography:
Can ISPs deanonymize Tor users based on timestamps of public posts? by  Ciro Santilli 40 Updated 2025-07-16
Ciro Santilli 40 Updated 2025-07-16
Interesting how Algeria now supports China's Xinjiang policy in 2019. But of course, dictatorships tend to work together
Ciro Santilli's father, an avid history reader, and in particular interested in the military dictatorship in Brazil through which he lived, once told Ciro how the French torture doctrine was directly adopted by Brazillian military, e.g. then even invited general Paul Aussaresses who had served in Algeria, to help them out with intelligence operations and give courses. Bro, fuck that.
But of course, the Americans weren't too far behind in Guantanamo.
Searching for "H" for hydrogen leads to: physics.nist.gov/cgi-bin/ASD/lines1.pl?spectra=H&limits_type=0&low_w=&upp_w=&unit=1&submit=Retrieve+Data&de=0&format=0&line_out=0&en_unit=0&output=0&bibrefs=1&page_size=15&show_obs_wl=1&show_calc_wl=1&unc_out=1&order_out=0&max_low_enrg=&show_av=2&max_upp_enrg=&tsb_value=0&min_str=&A_out=0&intens_out=on&max_str=&allowed_out=1&forbid_out=1&min_accur=&min_intens=&conf_out=on&term_out=on&enrg_out=on&J_out=on
Non-anomalous: number of splits matches predictions of the Schrödinger equation about the number of possible states with a given angular momentum. TODO does it make numerical predictions?
www.pas.rochester.edu/~blackman/ast104/zeeman-split.html contains the hello world that everyone should know: 2p splits into 3 energy levels, so you see 3 spectral lines from 1s to 2p rather than just one.
It also mentions that polarization effects become visible from this: each line is polarized in a different way. TODO more details as in an experiment to observe this.
Well explained at: Video "Quantum Mechanics 7a - Angular Momentum I by ViaScience (2013)".
Experimental physics - IV: 22 - Zeeman effect by Lehrportal Uni Gottingen (2020)
Source. This one is decent. Uses a cadmium lamp and an etalon on an optical table. They see a more or less clear 3-split in a circular interference pattern,
They filter out all but the transition of interest.
- youtu.be/ZmObNFAqkBE?t=165 passes the lines through a polarizer, which shows how orbital angular momentum is carried by photon polarization
- youtu.be/ZmObNFAqkBE?t=370 says they are looking at 1D2 to 1P1 changes.
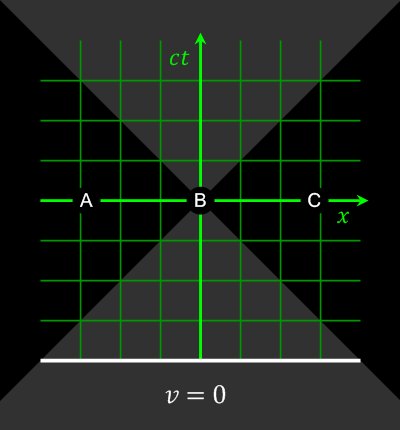
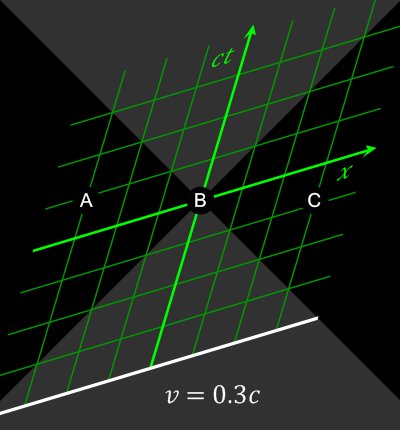
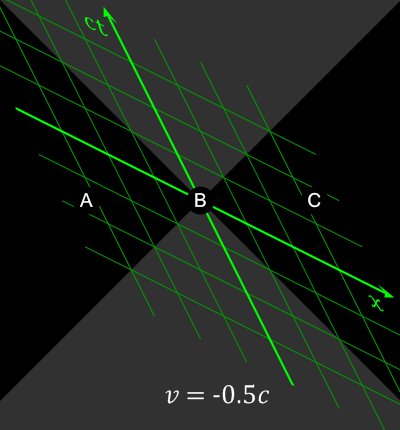
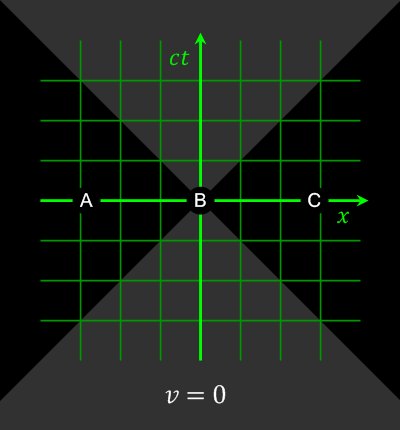
The key insights that it gives are:
- future and past are well defined: every reference frame sees your future in your future cone, and your past in your past coneOtherwise causality could be violated, and then things would go really bad, you could tell your past self to tell your past self to tell your past self to do something.
- every other event (to right and left, known as spacelike-separated events) can be measured to happen before or after your current spacetime event by different observers.
Unlisted articles are being shown, click here to show only listed articles.