Free Bayesian statistics software refers to open-source or freely available software that allows users to perform Bayesian statistical analysis. These tools typically include functionalities for modeling, inference, and visualization in the context of Bayesian statistics. Here are some popular options: 1. **Stan**: A probabilistic programming language that allows users to specify models and perform Bayesian inference using Markov Chain Monte Carlo (MCMC) methods.
The Indian Buffet Process is a concept in Bayesian nonparametrics, introduced by the statisticians Teh, Griffiths, G, and others in a series of seminal papers. It is a stochastic process that allows for the flexible modeling of data with an unknown number of underlying groups or clusters, making it particularly useful in situations where the number of clusters is not predetermined.
The International Society for Bayesian Analysis (ISBA) is a professional organization dedicated to the promotion and advancement of Bayesian methods in statistics and related fields. Founded in 1990, ISBA serves as a platform for researchers, practitioners, and educators who are interested in Bayesian approaches to statistical modeling and inference.
In Bayesian statistics, a **conjugate prior** is a type of prior probability distribution that, when used in conjunction with a particular likelihood function, results in a posterior distribution that is in the same family as the prior distribution. This property makes the mathematical analysis and computations more tractable.
The Dependent Dirichlet Process (DDP) is a Bayesian nonparametric model used in machine learning and statistics to model data that exhibit some form of dependency among groups or clusters. It extends the Dirichlet Process (DP) by incorporating dependence structures between multiple processes. ### Key Concepts: 1. **Dirichlet Process (DP)**: - The DP is a stochastic process used as a prior distribution over probability measures.
Expectation Propagation is not a widely recognized term in the literature of statistics or machine learning. However, it seems to be a conflation of two important concepts: **Expectation Maximization (EM)** and **propagation**, particularly used in the context of graphical models or belief propagation. 1. **Expectation Maximization (EM)**: This is a statistical technique used for finding maximum likelihood estimates of parameters in probabilistic models, particularly when the data is incomplete or has latent variables.
Belarusian women mathematicians have made significant contributions to various fields of mathematics and have played vital roles in academic and research institutions both in Belarus and internationally. While the presence of women in mathematics, especially in leadership roles, has historically been limited, there have been several notable Belarusian female mathematicians. Some key points regarding Belarusian women in mathematics include: 1. **Historical Contributions**: Women in Belarus have been part of the mathematical community for decades, contributing to education and research.
Jeffreys prior is a type of non-informative prior probability distribution used in Bayesian statistics. It is designed to be invariant under reparameterization, which means that the prior distribution should not change if the parameters are transformed. The Jeffreys prior is derived from the likelihood function of the data and is based on the concept of the Fisher information.
The Watanabe–Akaike Information Criterion (WAIC) is a model selection criterion used in statistics, particularly for assessing the fit of Bayesian models. It is an extension of the Akaike Information Criterion (AIC) and is designed to handle situations where there are complex models, especially in the context of Bayesian inference.
Désiré van Monckhoven was a Belgian politician who was active in the late 19th and early 20th centuries. He was a member of the Liberal Party and served as a member of the Belgian Parliament. He is best known for his contributions to various political and social issues during his time in office. Beyond his political career, he might have been involved in other fields, potentially including education, social reform, or civil liberties, aligning with the liberal values of his party.
As of my last knowledge update in October 2023, there doesn't appear to be any widely recognized individual, entity, or concept specifically known as "Oswald Leroy." It's possible that it could refer to a person, a fictional character, or something specific in a certain context, but without more details, I can't provide relevant information.
Vitold Belevitch (1916–2018) was a notable figure in the fields of electrical engineering and mathematics, particularly known for his work in the development of circuit theory. He made significant contributions to the understanding of linear networks and developed important concepts related to circuit analysis. Belevitch is also recognized for his work in educational settings, where he influenced many students and professionals in engineering.
As of my last knowledge update in October 2021, there isn't a widely known figure or entity referred to as "Amand Lucas." It’s possible that this could be a lesser-known person, a brand, or a term that has gained recognition after my last update. If you have a specific context in mind, such as a field (like literature, science, entertainment, etc.
Radu Bălescu is a Romanian physicist known for his contributions to statistical mechanics, non-equilibrium statistical mechanics, and plasma physics. He has worked on various topics within these fields, including transport processes in plasmas and complex systems. In addition to his research, Bălescu has authored several publications and is recognized for his work in understanding the statistical behavior of different physical systems.
The Anti-Fascist Council for the National Liberation of Yugoslavia, known as AVNOJ (in Serbian: Antifašističko veće narodnog oslobođenja Jugoslavije), was a political body formed during World War II by the Yugoslav Partisans, a resistance movement against Axis occupation. Established in 1942, AVNOJ served as a representative assembly that aimed to unify various Yugoslav resistance efforts against fascist and occupying forces.
Foundationalism is a theory in epistemology, which is the branch of philosophy concerned with the nature and scope of knowledge. Essentially, foundationalism posits that certain beliefs or propositions serve as a secure basis or foundation for knowledge. According to foundationalism, knowledge can be structured like a building, where foundational beliefs provide the support for more complex beliefs and knowledge claims.
Delusions are fixed false beliefs that individuals hold despite clear evidence to the contrary. These beliefs are often irrational and are not rooted in reality, making them resistant to reason or argument. Delusions can occur in various mental health conditions, including schizophrenia, delusional disorder, bipolar disorder, and severe depression. There are different types of delusions, including: 1. **Paranoid delusions**: Beliefs that one is being persecuted or harmed by others.
Dempster–Shafer theory, also known as evidence theory or belief function theory, is a mathematical framework for modeling uncertainty and making decisions based on evidence. Developed by Arthur Dempster and Glenn Shafer in the 1960s and 1970s, this theory generalizes the concept of probability and provides a way to combine evidence from different sources.
Basic beliefs, also known as foundational or core beliefs, are the fundamental convictions that individuals hold about themselves, others, and the world around them. These beliefs often shape a person's worldview, influence their behavior, and guide their decision-making processes. Basic beliefs can encompass a range of topics, including moral values, existential questions, personal identity, and societal norms.
Pinned article: Introduction to the OurBigBook Project
Welcome to the OurBigBook Project! Our goal is to create the perfect publishing platform for STEM subjects, and get university-level students to write the best free STEM tutorials ever.
Everyone is welcome to create an account and play with the site: ourbigbook.com/go/register. We belive that students themselves can write amazing tutorials, but teachers are welcome too. You can write about anything you want, it doesn't have to be STEM or even educational. Silly test content is very welcome and you won't be penalized in any way. Just keep it legal!
Intro to OurBigBook
. Source. We have two killer features:
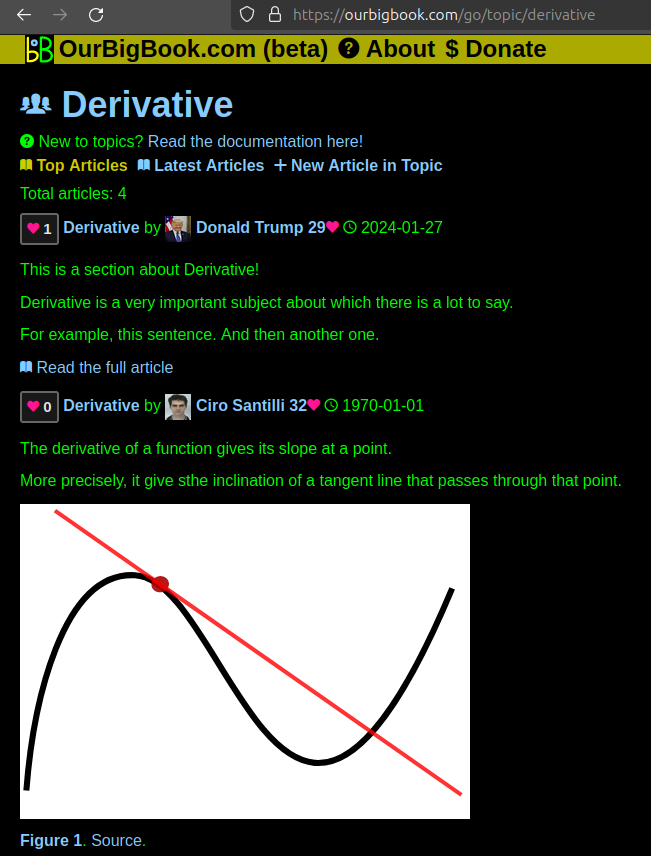
- topics: topics group articles by different users with the same title, e.g. here is the topic for the "Fundamental Theorem of Calculus" ourbigbook.com/go/topic/fundamental-theorem-of-calculusArticles of different users are sorted by upvote within each article page. This feature is a bit like:
- a Wikipedia where each user can have their own version of each article
- a Q&A website like Stack Overflow, where multiple people can give their views on a given topic, and the best ones are sorted by upvote. Except you don't need to wait for someone to ask first, and any topic goes, no matter how narrow or broad
This feature makes it possible for readers to find better explanations of any topic created by other writers. And it allows writers to create an explanation in a place that readers might actually find it.Figure 1. Screenshot of the "Derivative" topic page. View it live at: ourbigbook.com/go/topic/derivativeVideo 2. OurBigBook Web topics demo. Source. - local editing: you can store all your personal knowledge base content locally in a plaintext markup format that can be edited locally and published either:This way you can be sure that even if OurBigBook.com were to go down one day (which we have no plans to do as it is quite cheap to host!), your content will still be perfectly readable as a static site.
- to OurBigBook.com to get awesome multi-user features like topics and likes
- as HTML files to a static website, which you can host yourself for free on many external providers like GitHub Pages, and remain in full control
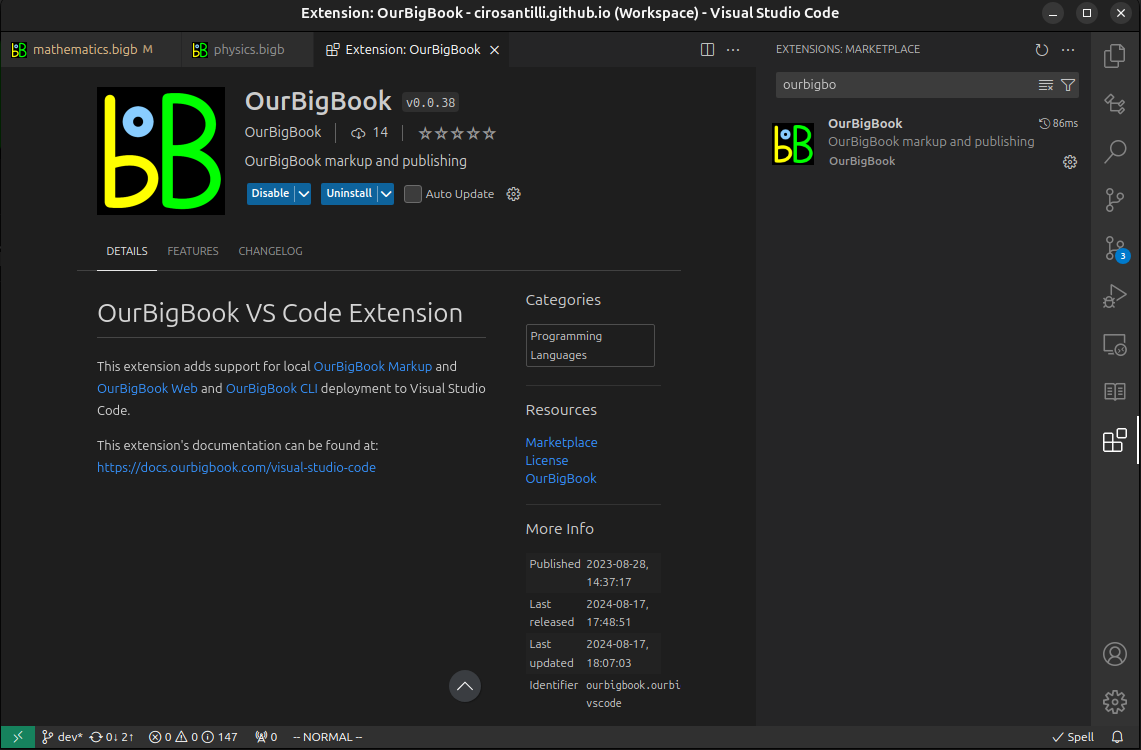
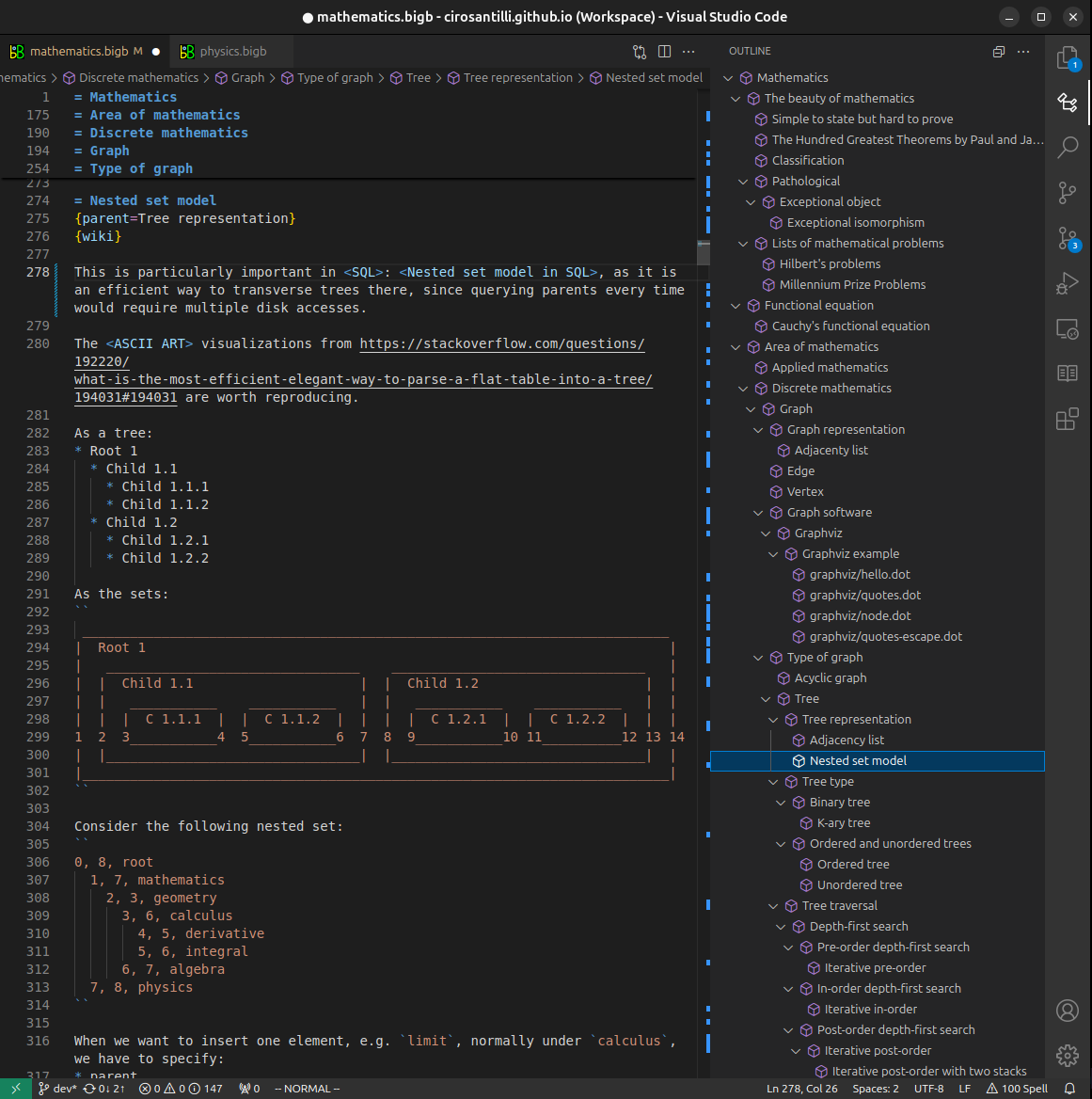
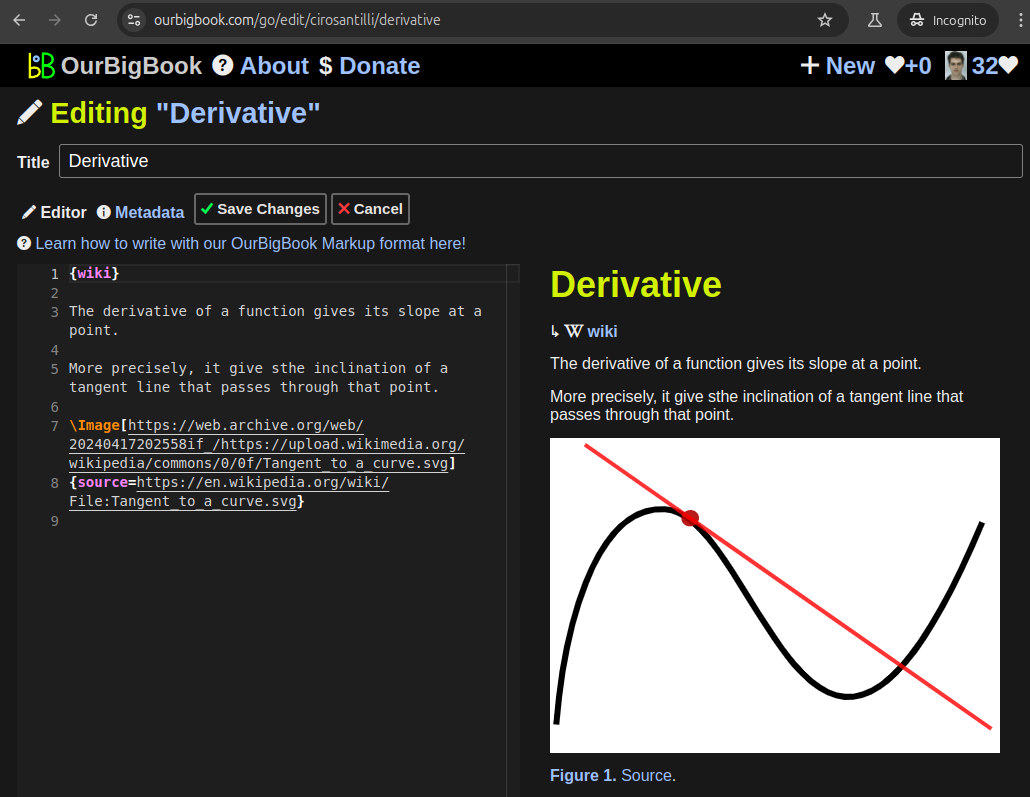
Figure 3. Visual Studio Code extension installation.Figure 4. Visual Studio Code extension tree navigation.Figure 5. Web editor. You can also edit articles on the Web editor without installing anything locally.Video 3. Edit locally and publish demo. Source. This shows editing OurBigBook Markup and publishing it using the Visual Studio Code extension.Video 4. OurBigBook Visual Studio Code extension editing and navigation demo. Source. - Infinitely deep tables of contents:
All our software is open source and hosted at: github.com/ourbigbook/ourbigbook
Further documentation can be found at: docs.ourbigbook.com
Feel free to reach our to us for any help or suggestions: docs.ourbigbook.com/#contact