The variation diminishing property is a characteristic of certain types of mathematical functions, particularly within the context of integral or transformative operations in functional analysis, signal processing, and approximation theory. A function or operator possesses the variation diminishing property if it does not increase the total variation of a function when applied to it.
Vector fields on spheres refer to mathematical structures that assign a vector to each point on a sphere. More formally, given a sphere (like the surface of a unit sphere in three-dimensional space), a vector field is a continuous function that maps each point on the sphere to a vector in \(\mathbb{R}^3\) (or the tangent space at that point). ### Key Concepts 1.
The Piqua Nuclear Generating Station was a proposed nuclear power plant that was intended to be constructed in Piqua, Ohio. However, it was never built. The project faced various challenges and opposition, leading to its eventual cancellation in the 1980s. There were concerns about safety, environmental impact, and the economic feasibility of nuclear power at the time.
Vertical resistance refers to the resistance that is encountered when an electric field is applied in a direction that is perpendicular (or vertical) to the surface of a material. This term is often used in the context of various types of materials, particularly in the fields of electronics, materials science, and geotechnical engineering. In the context of electrical engineering, vertical resistance can be significant in measuring the performance and behavior of semiconductor devices, capacitors, and other components when subjected to an electric field.
Victor Allis is a notable figure in the field of computer science, particularly known for his contributions to artificial intelligence and game theory. He is best recognized for his work on game-playing algorithms and for creating the game "Gomoku" (also known as Five in a Row) as well as other games in this genre. Allis has also published research on the complexities of games, exploring concepts such as search algorithms and decision-making processes in AI.
Video game fandom refers to the community and culture surrounding video games, characterized by passionate fans who share a deep appreciation for the medium. This fandom encompasses a wide range of activities, interests, and expressions related to video games, including: 1. **Community Engagement**: Fans often participate in online forums, social media groups, and fan clubs to discuss games, share experiences, and connect with others who have similar interests.
Videostroboscopy is a specialized medical imaging technique used to assess the vocal folds (cords) and their function during phonation (voice production). It combines stroboscopic light with high-speed video recording to visualize the vibrations of the vocal folds in slow motion. This technique allows healthcare professionals, typically an otolaryngologist or a speech-language pathologist, to analyze the motion and characteristics of the vocal folds more thoroughly than with standard laryngoscopy.
Vinzenz Bronzin is not a widely recognized name or term as of my last knowledge update in October 2023. If Vinzenz Bronzin refers to a specific person, concept, product, or event that has gained significance recently, I might not have the current information.
Virginia Lesser may refer to a person, but there is limited information available about her in widely known contexts. If you're looking for information about a specific individual named Virginia Lesser, please provide more details or context. It's also possible that the name could refer to a fictional character or a concept in a specific domain, so additional information would be helpful to provide a more accurate answer.
A virtual influencer is a computer-generated character designed to engage with audiences on social media and other digital platforms, often mimicking the traits and interactions of real human influencers. These influencers are created using techniques from graphic design, animation, and artificial intelligence, and they can have distinct personalities, styles, and backstories. Virtual influencers can be used for a variety of purposes, including promoting products, advocating for causes, and engaging in brand collaborations, similar to traditional human influencers.
100 mm artillery typically refers to artillery pieces with a 100 millimeter bore diameter. This size of artillery falls into the category of medium artillery and is used by various armed forces around the world for indirect fire support. Artillery of this caliber can include towed howitzers, self-propelled guns, and mortars. The 100 mm caliber has been used historically and is notable in various military applications, particularly during the Cold War.
The 109th meridian west is a line of longitude that is 109 degrees west of the Prime Meridian, which runs through Greenwich, London. This meridian runs from the North Pole to the South Pole and primarily passes through parts of North America. In the United States, the 109th meridian west runs through several states, including: - **Montana**: In the far southeastern region. - **Wyoming**: It crosses through part of the state.
The 113th meridian west is a line of longitude that is 113 degrees west of the Prime Meridian. It runs from the North Pole to the South Pole, passing through various regions in North America, particularly the United States and Canada. In the U.S., the 113th meridian west passes through states such as Montana, Wyoming, Utah, and Colorado.
The number 119 is an integer that comes after 118 and before 120. It is an odd number and can be expressed in various ways, such as in binary (1110111), hexadecimal (77), and as a sum of prime numbers. In terms of mathematics, 119 is not a prime number since it can be factored into 7 and 17 (119 = 7 × 17). It is also notable for being a palindrome in certain bases.
The 120th meridian east is a line of longitude that is 120 degrees east of the Prime Meridian, which is the line of longitude defined as 0 degrees. It runs from the North Pole to the South Pole and divides the eastern and western hemispheres.
The 123rd meridian west is a line of longitude that is located 123 degrees west of the Prime Meridian, which runs through Greenwich, England. It is part of the global coordinate system used for navigation and mapping. This meridian runs from the North Pole to the South Pole, passing through several regions in North America. In the United States, it traverses parts of the states of Washington, Oregon, and California.
The term "145 mm artillery" typically refers to a type of artillery piece that fires shells with a diameter of 145 millimeters. This caliber is less common than other standard artillery calibers such as 105 mm, 155 mm, or larger systems. Typically, artillery pieces can include towed howitzers, self-propelled guns, and mortars, among others.
The 159th meridian west is a line of longitude that is located 159 degrees west of the Prime Meridian, which is the reference line for longitude located at 0 degrees. This meridian runs from the North Pole to the South Pole, passing through the Pacific Ocean, and it does not have a significant amount of landmass; most of its length is in oceanic regions. In the context of geography, the 159th meridian west is significant for navigation and defining time zones.
The 15th meridian west is a line of longitude that is located 15 degrees west of the Prime Meridian, which is at 0 degrees longitude. This meridian runs from the North Pole to the South Pole and passes through several countries in Europe and Africa, including parts of Norway, Sweden, Denmark, and Spain, as well as countries in West Africa. It is one of the meridians used in the geographic coordinate system to help determine locations on Earth.
Pinned article: Introduction to the OurBigBook Project
Welcome to the OurBigBook Project! Our goal is to create the perfect publishing platform for STEM subjects, and get university-level students to write the best free STEM tutorials ever.
Everyone is welcome to create an account and play with the site: ourbigbook.com/go/register. We belive that students themselves can write amazing tutorials, but teachers are welcome too. You can write about anything you want, it doesn't have to be STEM or even educational. Silly test content is very welcome and you won't be penalized in any way. Just keep it legal!
Intro to OurBigBook
. Source. We have two killer features:
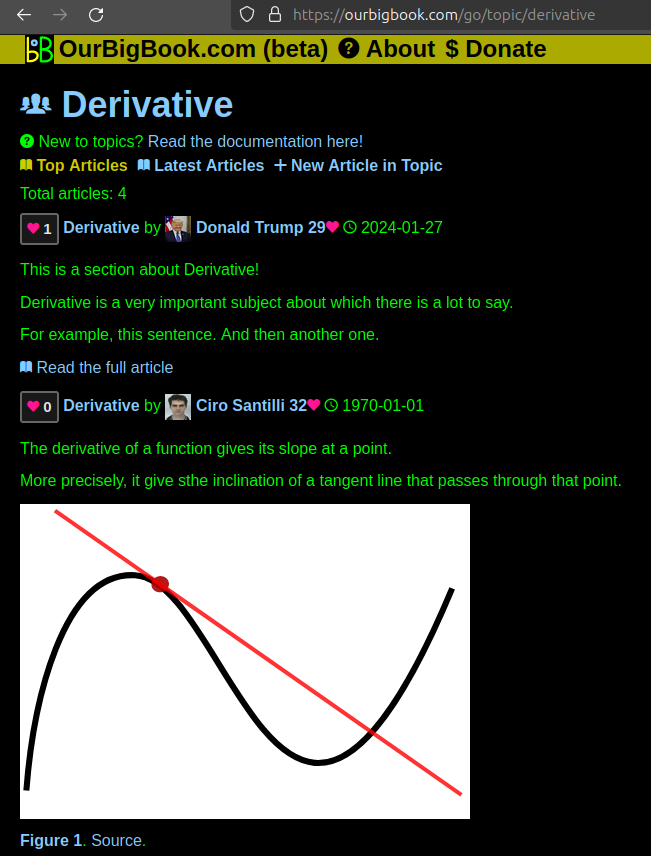
- topics: topics group articles by different users with the same title, e.g. here is the topic for the "Fundamental Theorem of Calculus" ourbigbook.com/go/topic/fundamental-theorem-of-calculusArticles of different users are sorted by upvote within each article page. This feature is a bit like:
- a Wikipedia where each user can have their own version of each article
- a Q&A website like Stack Overflow, where multiple people can give their views on a given topic, and the best ones are sorted by upvote. Except you don't need to wait for someone to ask first, and any topic goes, no matter how narrow or broad
This feature makes it possible for readers to find better explanations of any topic created by other writers. And it allows writers to create an explanation in a place that readers might actually find it.Figure 1. Screenshot of the "Derivative" topic page. View it live at: ourbigbook.com/go/topic/derivativeVideo 2. OurBigBook Web topics demo. Source. - local editing: you can store all your personal knowledge base content locally in a plaintext markup format that can be edited locally and published either:This way you can be sure that even if OurBigBook.com were to go down one day (which we have no plans to do as it is quite cheap to host!), your content will still be perfectly readable as a static site.
- to OurBigBook.com to get awesome multi-user features like topics and likes
- as HTML files to a static website, which you can host yourself for free on many external providers like GitHub Pages, and remain in full control
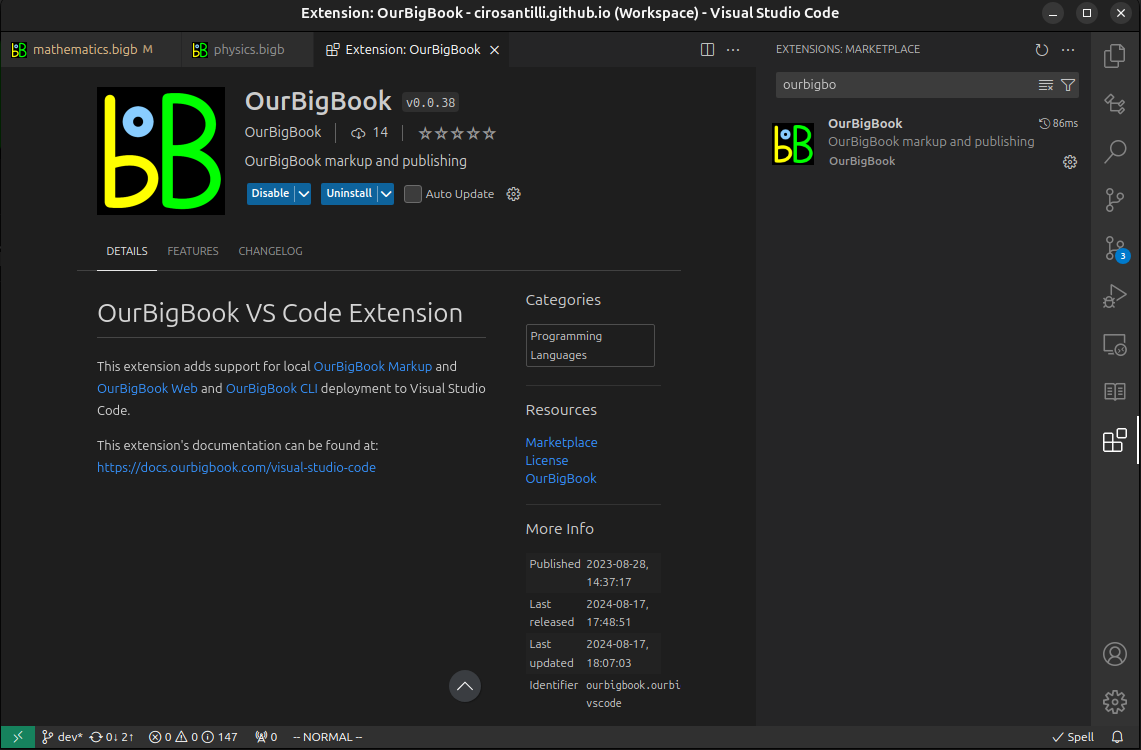
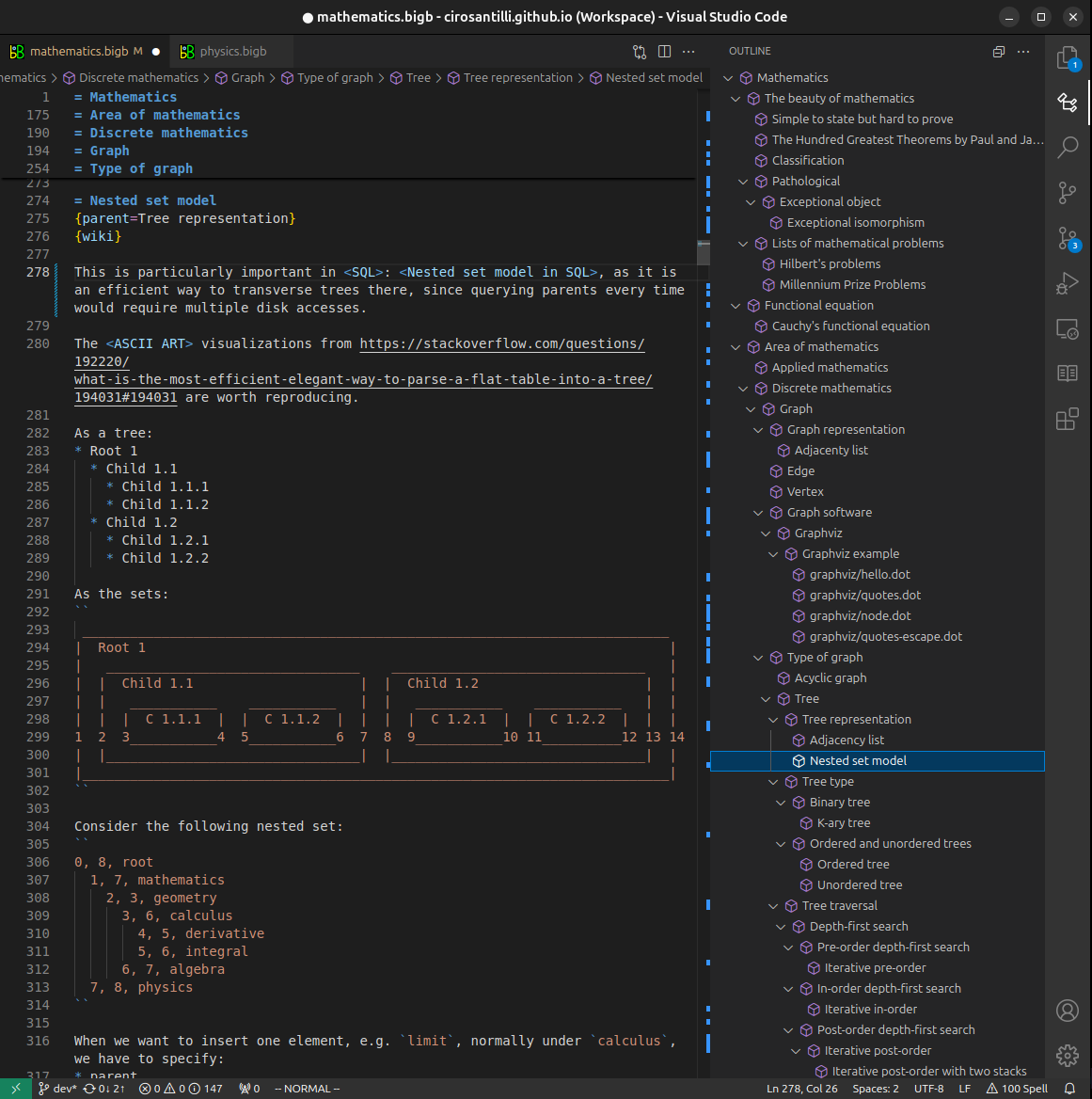
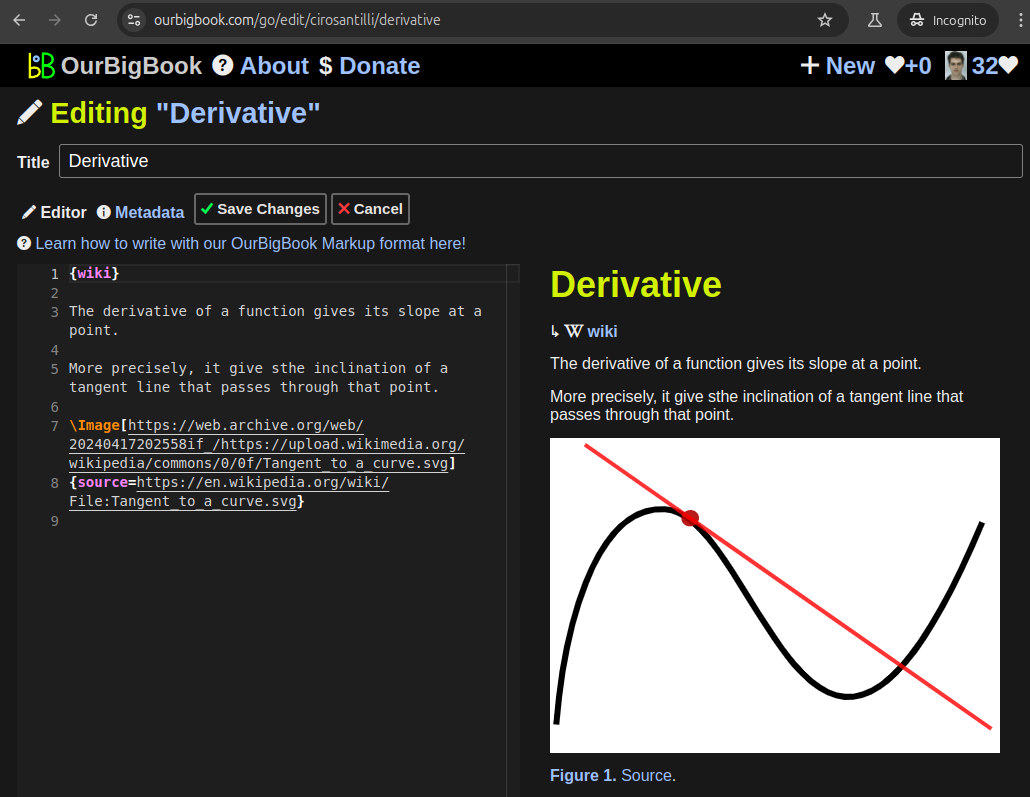
Figure 3. Visual Studio Code extension installation.Figure 4. Visual Studio Code extension tree navigation.Figure 5. Web editor. You can also edit articles on the Web editor without installing anything locally.Video 3. Edit locally and publish demo. Source. This shows editing OurBigBook Markup and publishing it using the Visual Studio Code extension.Video 4. OurBigBook Visual Studio Code extension editing and navigation demo. Source. - Infinitely deep tables of contents:
All our software is open source and hosted at: github.com/ourbigbook/ourbigbook
Further documentation can be found at: docs.ourbigbook.com
Feel free to reach our to us for any help or suggestions: docs.ourbigbook.com/#contact