The Seigenthaler biography incident refers to a notable episode that occurred in November 2005 involving Wikipedia, the online encyclopedia that allows users to edit its content. The incident centered around the biography of John Seigenthaler Sr., a prominent American journalist and political figure. In this case, a false entry was created in Seigenthaler's Wikipedia page, stating that he was involved in the assassination of Robert F. Kennedy.
Wikirank.com is a website that provides analytics and ranking information for Wikipedia. It allows users to explore various metrics related to Wikipedia pages, such as page views, edits, and other engagement statistics. The site often visualizes data related to the popularity and activity of different Wikipedia articles, helping users understand trends and the most visited topics on the platform. Additionally, it may provide insights into the performance of Wikipedia in different languages and regions.
Windows 10, version 1607, also known as the Windows 10 Anniversary Update, was a significant update released by Microsoft on August 2, 2016. This version introduced new features, enhancements, and improvements to the Windows operating system. Key highlights of Windows 10, version 1607 include: 1. **Windows Ink**: This feature provided a set of tools for pen input, allowing users to draw and annotate on their devices.
Windows 10, version 1909, also known as the November 2019 Update, is a feature update for Windows 10 that was officially released by Microsoft on November 12, 2019. This update is notable for being a relatively minor update compared to previous feature updates, focusing primarily on performance improvements, quality enhancements, and some new features rather than major changes.
As of my last knowledge update in October 2023, "Windows Pioneers" does not refer to a widely recognized program, service, or initiative from Microsoft or the broader tech community. It could refer to an emerging program, a specific event, or an initiative that has been developed after my last update.
Anonymous is a decentralized international activist and hacktivist collective known for various actions promoting freedom of information and internet privacy. Below is a timeline highlighting some of the key events associated with Anonymous: ### 2003 - Formation - **Origins**: Anonymous is formed on the imageboard 4chan, where users contributed to a culture of pranking and internet activism. The term “Anonymous” refers to the collective nature of contributors using anonymous identities.
The timeline of hypertext technology showcases the evolution of how information can be interconnected and accessed non-linearly through various systems and platforms.
Defunct internet search engines are search engines that were once operational but are no longer in service. These search engines may have served various purposes, such as indexing web pages, providing search results, or offering unique features, but they eventually ceased operations due to various reasons, including financial difficulties, competition from larger search engines, or technological advancements.
Discontinued Java Virtual Machines (JVMs) refer to versions or implementations of the Java Virtual Machine that are no longer actively maintained, supported, or updated by their developers or the relevant organizations. There are several reasons why a JVM might be discontinued, such as: 1. **Obsolescence**: As technology advances, older versions of the JVM may no longer be compatible with new features in the Java programming language or may fail to meet modern performance and security standards.
The term "HotDog" can refer to a few different things, depending on the context: 1. **Food Item**: A hot dog is a cooked sausage, typically made from beef, pork, or poultry, that is served in a sliced bun. It is a popular street food in many countries, especially in the United States, often garnished with condiments such as mustard, ketchup, relish, onions, and sauerkraut.
Lotus 1-2-3 is a spreadsheet program that was developed by Lotus Development Corporation and first released in 1983. It became one of the most popular applications for the IBM PC during the 1980s and early 1990s. Lotus 1-2-3 combined spreadsheet functionality with database and graphic capabilities, allowing users to perform calculations, create charts, and manage data all within a single interface.
"NewWave" can refer to different concepts or movements depending on the context. Here are a few possibilities: 1. **New Wave Music**: A genre of music that emerged in the late 1970s and early 1980s, characterized by its incorporation of punk rock energy with pop sensibilities, and often includes synthesizers and a focus on art and fashion. Bands like Talking Heads, Duran Duran, and Depeche Mode are often associated with this movement.
Phase One Media Pro is a media management software developed by Phase One, a company known for its high-end digital photography solutions. Media Pro is designed for photographers and creative professionals who need to organize, manage, and present large collections of images and video. The software typically offers features such as: - **Cataloging and Organization**: Users can import, tag, and organize their media files efficiently, making it easier to locate and manage them.
XploRe is a data analysis software tool designed for interactive data exploration, visualization, and statistical analysis. It provides users with a user-friendly interface for analyzing large datasets, facilitating tasks such as regression analysis, multivariate statistics, and data mining. XploRe's flexibility allows users to work with data in various formats and perform operations quickly, enabling faster insights and decision-making. The software is particularly favored in the field of marketing, finance, and other industries where data-driven strategies are crucial.
Shunra is a company that provides application performance testing and network simulation solutions. It specializes in helping organizations assess how their applications perform under various network conditions, such as bandwidth limitations, latency, and other performance-related factors. By simulating these different network environments, Shunra enables businesses to identify and address potential performance issues before deployment, ensuring a better user experience.
UVC-based preservation refers to the use of ultraviolet (UV) light, specifically UVC light (wavelengths between 200 and 280 nanometers), for disinfection and preservation purposes. UVC light has germicidal properties that can effectively kill or inactivate a wide range of bacteria, viruses, and other pathogens.
Advice Taker is not a widely recognized term, but it can refer to various concepts depending on the context. In general, it might describe: 1. **A Person Seeking Guidance**: Someone who actively looks for input or advice from others, especially in decision-making situations. 2. **A System in Artificial Intelligence**: It could refer to a type of AI or software designed to process and evaluate advice or recommendations based on certain inputs.
The Logic Theorist is one of the earliest computer programs developed for artificial intelligence, created in 1955 by Allen Newell and Herbert A. Simon. It was designed to prove mathematical theorems by applying principles of formal logic. The program was capable of representing logical expressions and utilizing heuristic methods to derive proofs, similar to how a human mathematician might approach a problem.
Shakey the robot was an influential early robotic research project developed at Stanford Research Institute (SRI) in the late 1960s and early 1970s. It is often recognized as one of the first mobile robots capable of reasoning about its actions. Shakey combined hardware and software to navigate and make decisions in real-time. Shakey's architecture included a simple robotic body equipped with wheels, a video camera, and various sensors, allowing it to perceive its environment.
Gesture recognition is a technology that enables the detection and interpretation of human gestures using various input methods, such as cameras, sensors, or touch surfaces. It involves analyzing physical movements made by a user, typically through hand motions, body movements, or facial expressions, to convey information or perform specific tasks.
Pinned article: Introduction to the OurBigBook Project
Welcome to the OurBigBook Project! Our goal is to create the perfect publishing platform for STEM subjects, and get university-level students to write the best free STEM tutorials ever.
Everyone is welcome to create an account and play with the site: ourbigbook.com/go/register. We belive that students themselves can write amazing tutorials, but teachers are welcome too. You can write about anything you want, it doesn't have to be STEM or even educational. Silly test content is very welcome and you won't be penalized in any way. Just keep it legal!
Intro to OurBigBook
. Source. We have two killer features:
- topics: topics group articles by different users with the same title, e.g. here is the topic for the "Fundamental Theorem of Calculus" ourbigbook.com/go/topic/fundamental-theorem-of-calculusArticles of different users are sorted by upvote within each article page. This feature is a bit like:
- a Wikipedia where each user can have their own version of each article
- a Q&A website like Stack Overflow, where multiple people can give their views on a given topic, and the best ones are sorted by upvote. Except you don't need to wait for someone to ask first, and any topic goes, no matter how narrow or broad
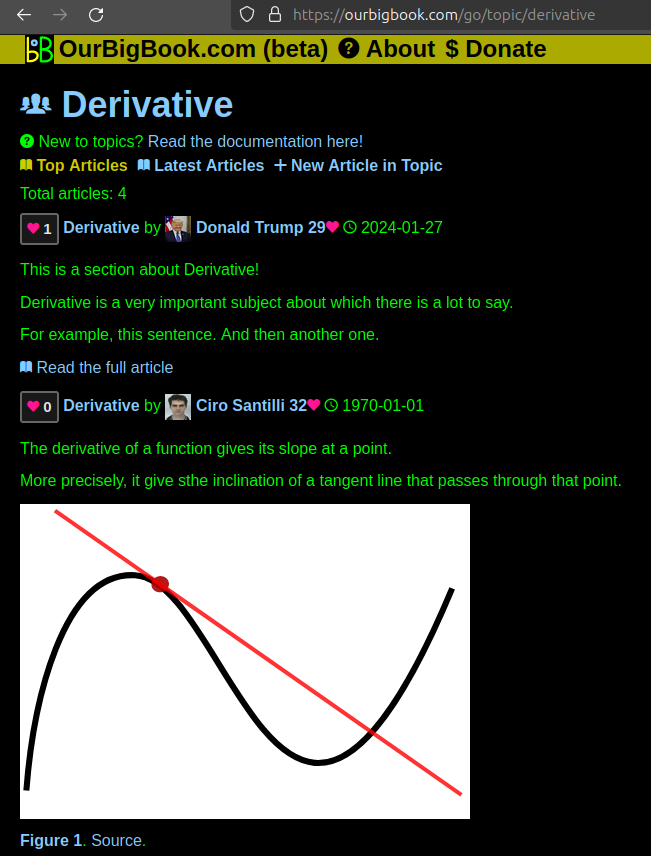
This feature makes it possible for readers to find better explanations of any topic created by other writers. And it allows writers to create an explanation in a place that readers might actually find it.Figure 1. Screenshot of the "Derivative" topic page. View it live at: ourbigbook.com/go/topic/derivativeVideo 2. OurBigBook Web topics demo. Source. - local editing: you can store all your personal knowledge base content locally in a plaintext markup format that can be edited locally and published either:This way you can be sure that even if OurBigBook.com were to go down one day (which we have no plans to do as it is quite cheap to host!), your content will still be perfectly readable as a static site.
- to OurBigBook.com to get awesome multi-user features like topics and likes
- as HTML files to a static website, which you can host yourself for free on many external providers like GitHub Pages, and remain in full control
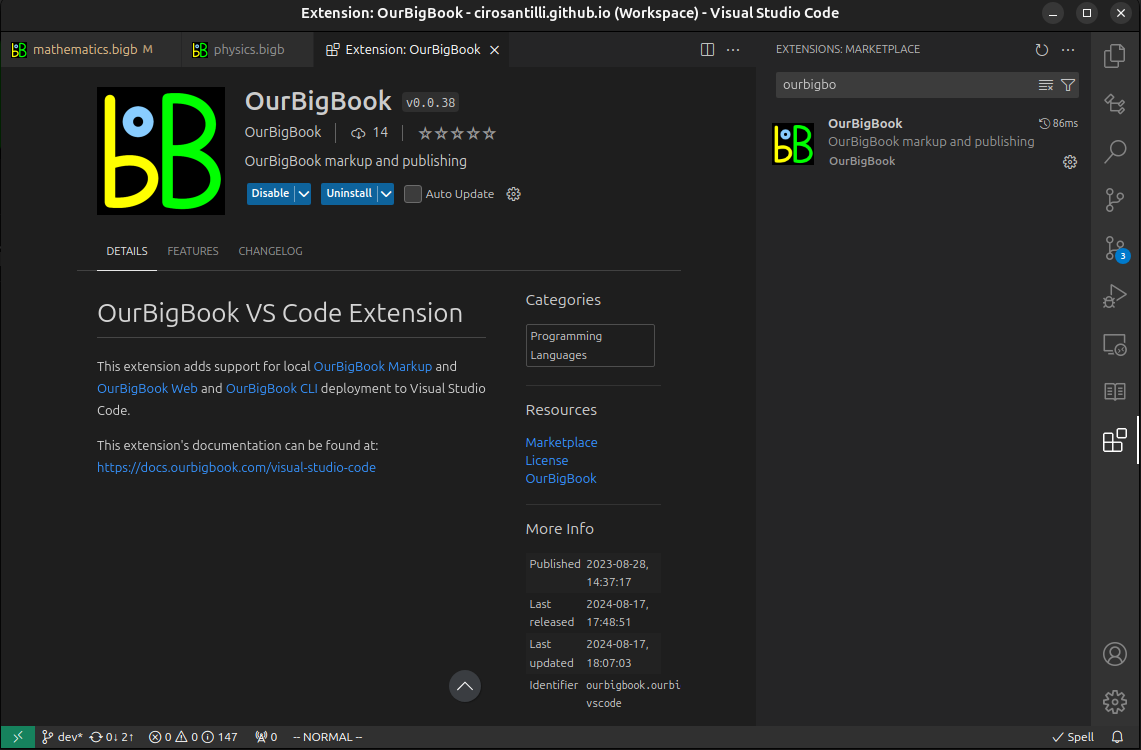
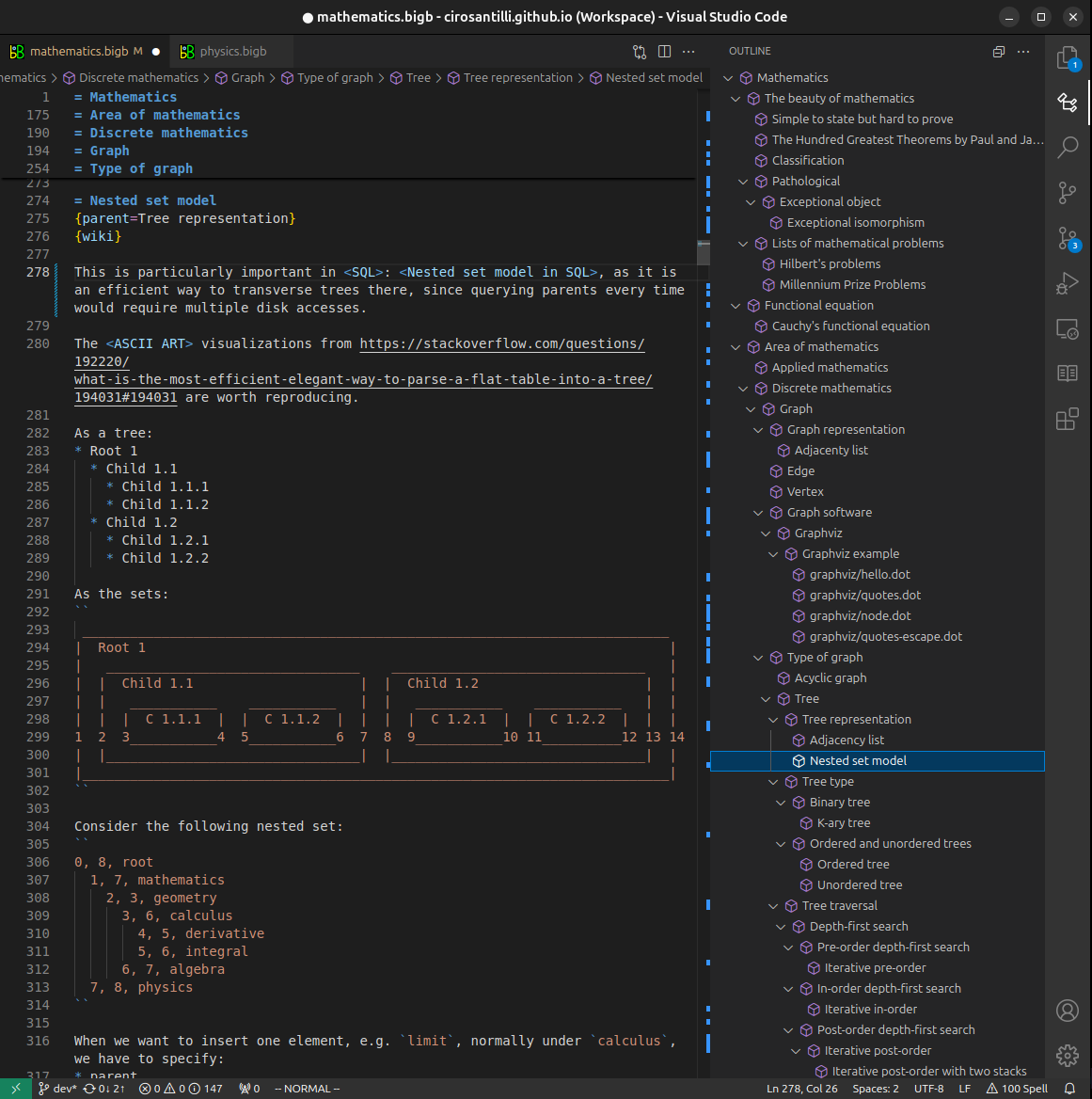
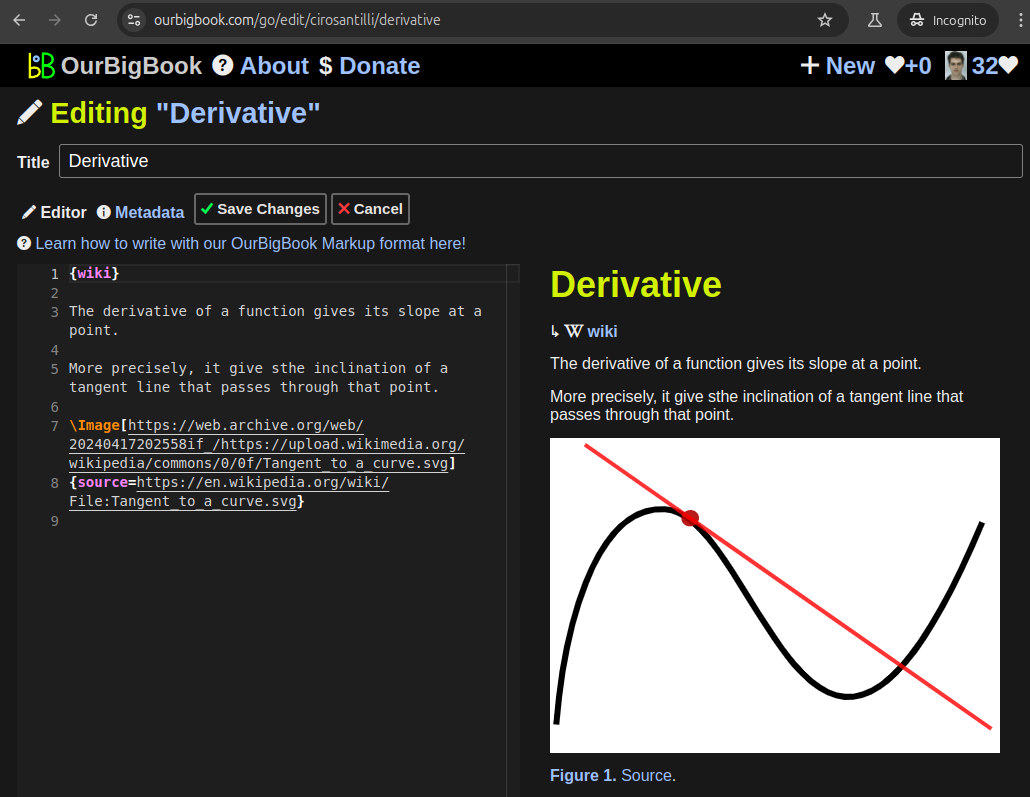
Figure 3. Visual Studio Code extension installation.Figure 4. Visual Studio Code extension tree navigation.Figure 5. Web editor. You can also edit articles on the Web editor without installing anything locally.Video 3. Edit locally and publish demo. Source. This shows editing OurBigBook Markup and publishing it using the Visual Studio Code extension.Video 4. OurBigBook Visual Studio Code extension editing and navigation demo. Source. - Infinitely deep tables of contents:
All our software is open source and hosted at: github.com/ourbigbook/ourbigbook
Further documentation can be found at: docs.ourbigbook.com
Feel free to reach our to us for any help or suggestions: docs.ourbigbook.com/#contact