Gudkov's conjecture is a statement in the field of combinatorial mathematics, specifically concerning the properties of integer sequences and their growth rates. It posits that for certain mathematical sequences or arrangements, there exists a predictable structure or limit to their growth that can be explored through the lens of combinatorial techniques.
The Ping-Pong Lemma is a result in geometric group theory that is often used to prove that a group is free, or to show that a group has a particular property, such as being non-abelian or having a certain type of subgroup. The lemma is particularly useful in the context of groups acting on trees or hyperbolic spaces.
A positive polynomial is a polynomial function that takes positive values for all inputs from a specified domain, typically the set of real numbers. More formally, a polynomial \( P(x) \) is considered positive if \( P(x) > 0 \) for all \( x \) in the chosen set (for instance, for all \( x \in \mathbb{R} \) or for all \( x \) in a specific interval).
Thomas Edison (1847–1931) was an American inventor and businessman who is best known for his contributions to the development of electric power generation and numerous inventions that have had a significant impact on modern technology. He is often credited with developing the first commercially viable incandescent light bulb and for establishing the first industrial research laboratory. Edison's most notable inventions include the phonograph, the motion picture camera, and improvements to the telegraph and the telephone.
Boris Kordemsky (born in 1915, died in 1999) was a notable Russian mathematician, known especially for his contributions to mathematical puzzles and recreational mathematics. He authored several books that made mathematical concepts more accessible and engaging for the general public. His work often focused on the enjoyment and beauty of mathematics, helping to popularize the subject through puzzles and games.
Computational Visualistics is an interdisciplinary field that combines aspects of computer science, visual arts, and information visualization. It focuses on the development and application of computational methods to create, analyze, and interpret visual information. The aim is to better understand data through visual representation and to enhance communication and comprehension of complex concepts and datasets. Key areas within Computational Visualistics may include: 1. **Data Visualization**: Techniques and tools for representing data visually to make it easier to understand patterns, trends, and insights.
A General Circulation Model (GCM) is a complex mathematical model used to simulate and understand the Earth's climate system, including atmospheric and oceanic processes. GCMs are fundamental tools in climate science, enabling researchers to study weather patterns, climate change, and the interaction of various components of the Earth's system.
The Sidney Fernbach Award is an honor presented by the IEEE Computer Society's Technical Committee on High-Performance Computing (TCHPC). It recognizes individuals or teams for their outstanding contributions in the field of high-performance computing (HPC) and computational science. The award specifically highlights innovative uses of high-performance computing that lead to significant advancements in various applications, especially those that push the boundaries of computational capabilities.
UGENE is a bioinformatics software platform designed for the analysis and visualization of genomic and biological data. It provides a graphical user interface (GUI) that allows users to perform various genomic analyses without needing extensive programming skills. UGENE supports a wide range of functionalities, including: 1. **Sequence Alignment**: Users can perform multiple sequence alignments and visualize the results. 2. **Gene Prediction**: UGENE includes tools for predicting gene structures in genomic sequences.
Automatic differentiation (AD) is a computational technique used to evaluate the derivative of a function specified by a computer program. AD is particularly useful in various fields including machine learning, optimization, and scientific computing because it allows for efficient and accurate computation of derivatives, which is crucial for gradient-based optimization methods.
The Cantor–Zassenhaus algorithm, also known as the Cantor-Zassenhaus factoring algorithm, is a classical algorithm used for integer factorization, particularly for finding the prime factors of composite numbers. It's especially effective for numbers that are not too large and is known for its ability to factorize numbers using a combination of techniques.
A Gröbner basis is a particular kind of generating set for an ideal in a polynomial ring, which has desirable algorithmic properties that facilitate solving various computational problems in algebra, geometry, and number theory.
As of my last knowledge update in October 2023, Anant Bhardwaj does not specifically refer to a widely recognized figure or term in popular culture, business, or academia. It’s possible that it may refer to an individual who is relatively unknown or who emerged after my last update.
Denny Vrandečić is a computer scientist and a prominent figure in the field of knowledge representation and semantics. He is particularly known for his work on Wikidata, a collaboratively edited knowledge base hosted by the Wikimedia Foundation. Vrandečić played a key role in the development of Wikidata, which aims to provide a centralized repository of structured data that can be used across Wikimedia projects, such as Wikipedia.
The "List of computer scientists" typically refers to a compilation or directory of individuals who have made significant contributions to the field of computer science. This list can include pioneers of the theory of computation, developers of various programming languages, researchers in artificial intelligence, and contributors to computer hardware and software design, among other areas. Some notable computer scientists include: 1. **Alan Turing** - Mathematician and logician, known for his work on theoretical computer science and artificial intelligence.
K1839 could refer to a number of things depending on the context. It is often used as a code or designation in various fields such as transportation, aviation, healthcare, or even product models. If you meant a specific product, project, or designation, could you please provide more context or details? This would help in providing a more accurate answer.
KOI8-R, or Code for Information Interchange 8-bit Russian, is a character encoding system designed to support the Russian language. It is an 8-bit encoding that includes characters necessary for writing Russian using the Cyrillic alphabet, as well as a range of common symbols and punctuation. Developed in the 1970s, KOI8-R is part of the KOI (Kod Obmena Informatsiey) family of encodings.
Kaissa is a chess variant that was created in the Soviet Union in the 1970s. It is played on a 9x9 board and features some unique rules and pieces compared to traditional chess. The game introduces new strategic elements and is designed to provide a different experience while still retaining the core concepts of chess.
Pinned article: Introduction to the OurBigBook Project
Welcome to the OurBigBook Project! Our goal is to create the perfect publishing platform for STEM subjects, and get university-level students to write the best free STEM tutorials ever.
Everyone is welcome to create an account and play with the site: ourbigbook.com/go/register. We belive that students themselves can write amazing tutorials, but teachers are welcome too. You can write about anything you want, it doesn't have to be STEM or even educational. Silly test content is very welcome and you won't be penalized in any way. Just keep it legal!
Intro to OurBigBook
. Source. We have two killer features:
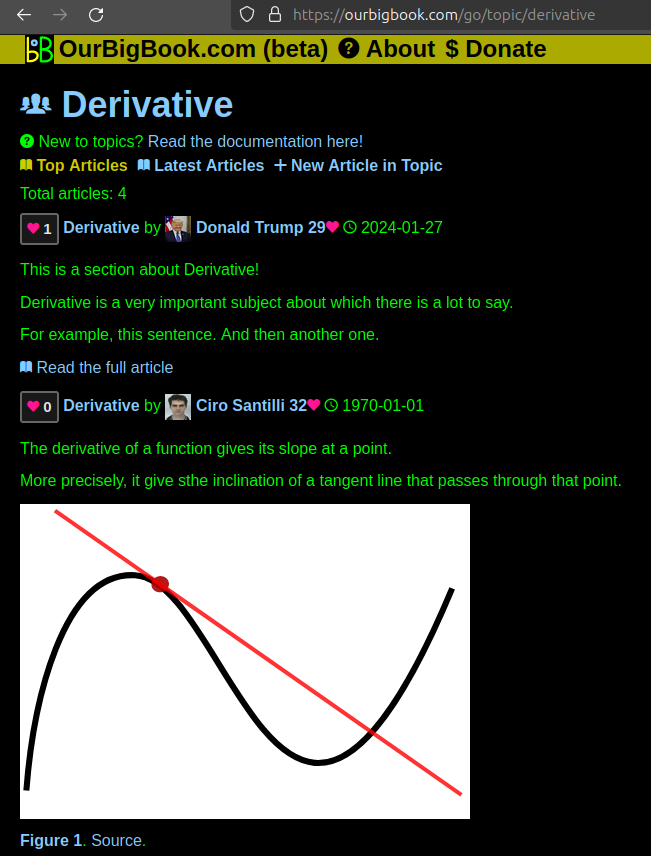
- topics: topics group articles by different users with the same title, e.g. here is the topic for the "Fundamental Theorem of Calculus" ourbigbook.com/go/topic/fundamental-theorem-of-calculusArticles of different users are sorted by upvote within each article page. This feature is a bit like:
- a Wikipedia where each user can have their own version of each article
- a Q&A website like Stack Overflow, where multiple people can give their views on a given topic, and the best ones are sorted by upvote. Except you don't need to wait for someone to ask first, and any topic goes, no matter how narrow or broad
This feature makes it possible for readers to find better explanations of any topic created by other writers. And it allows writers to create an explanation in a place that readers might actually find it.Figure 1. Screenshot of the "Derivative" topic page. View it live at: ourbigbook.com/go/topic/derivativeVideo 2. OurBigBook Web topics demo. Source. - local editing: you can store all your personal knowledge base content locally in a plaintext markup format that can be edited locally and published either:This way you can be sure that even if OurBigBook.com were to go down one day (which we have no plans to do as it is quite cheap to host!), your content will still be perfectly readable as a static site.
- to OurBigBook.com to get awesome multi-user features like topics and likes
- as HTML files to a static website, which you can host yourself for free on many external providers like GitHub Pages, and remain in full control
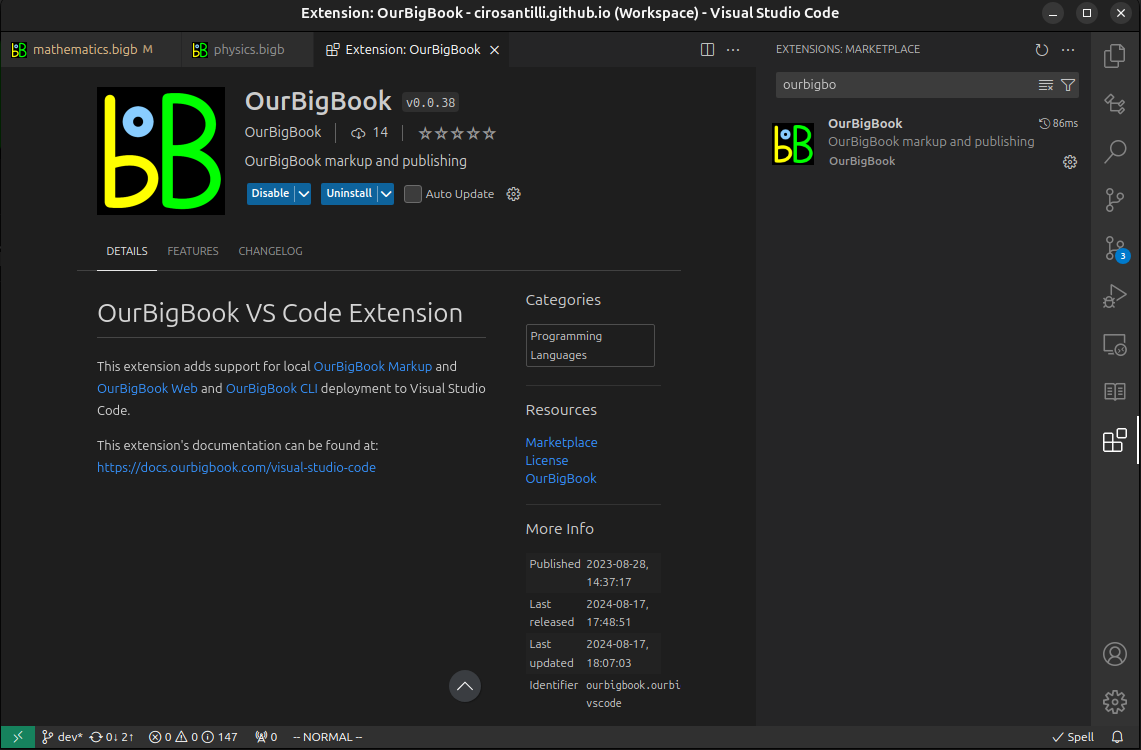
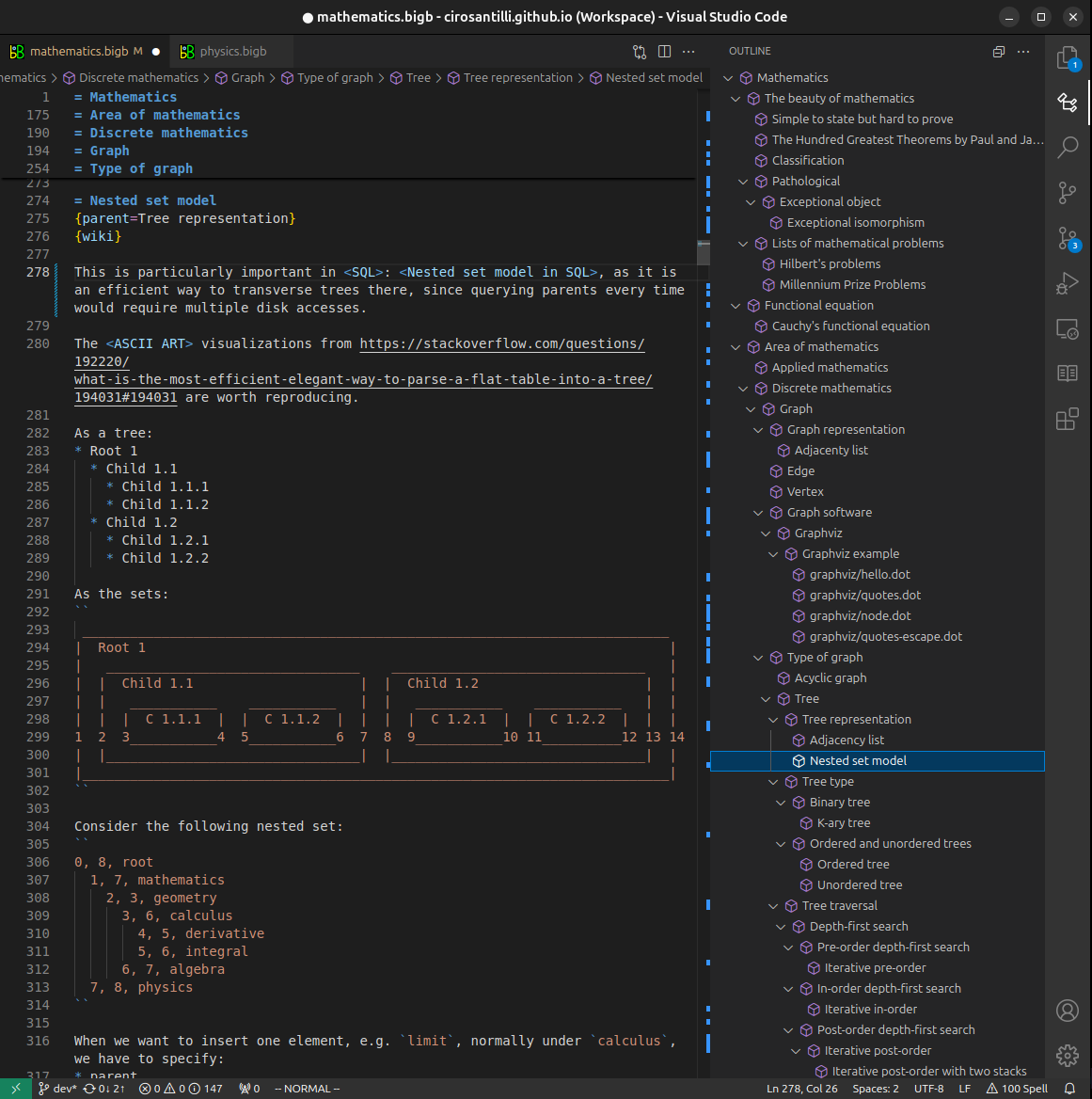
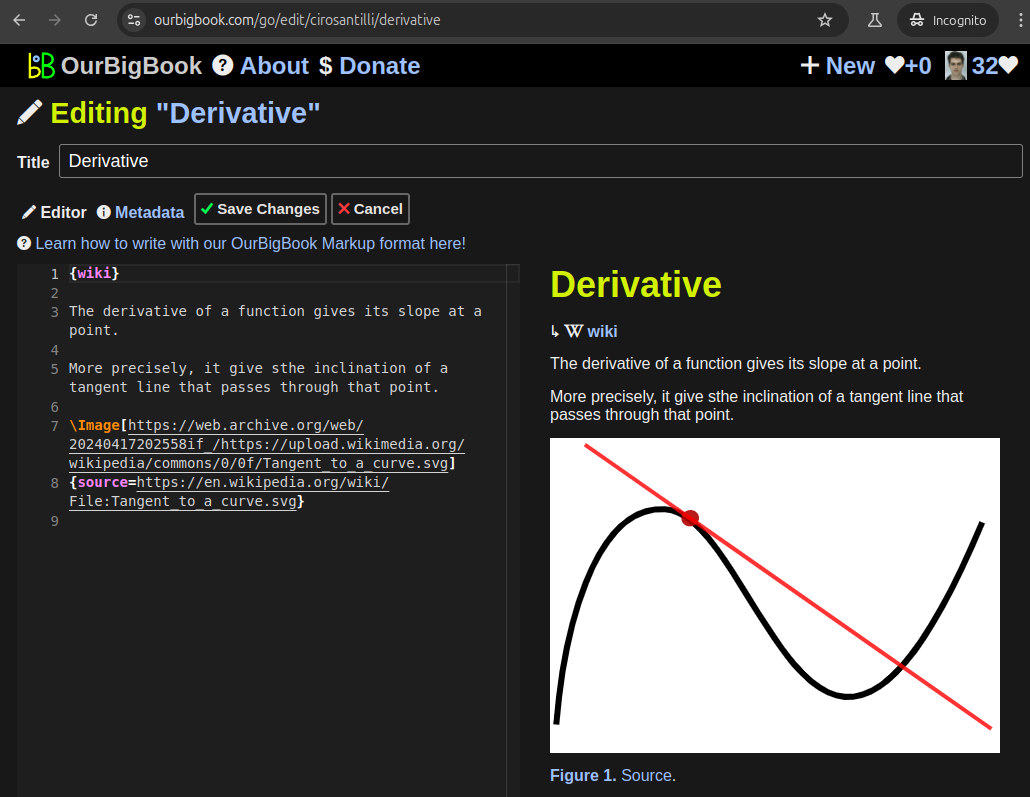
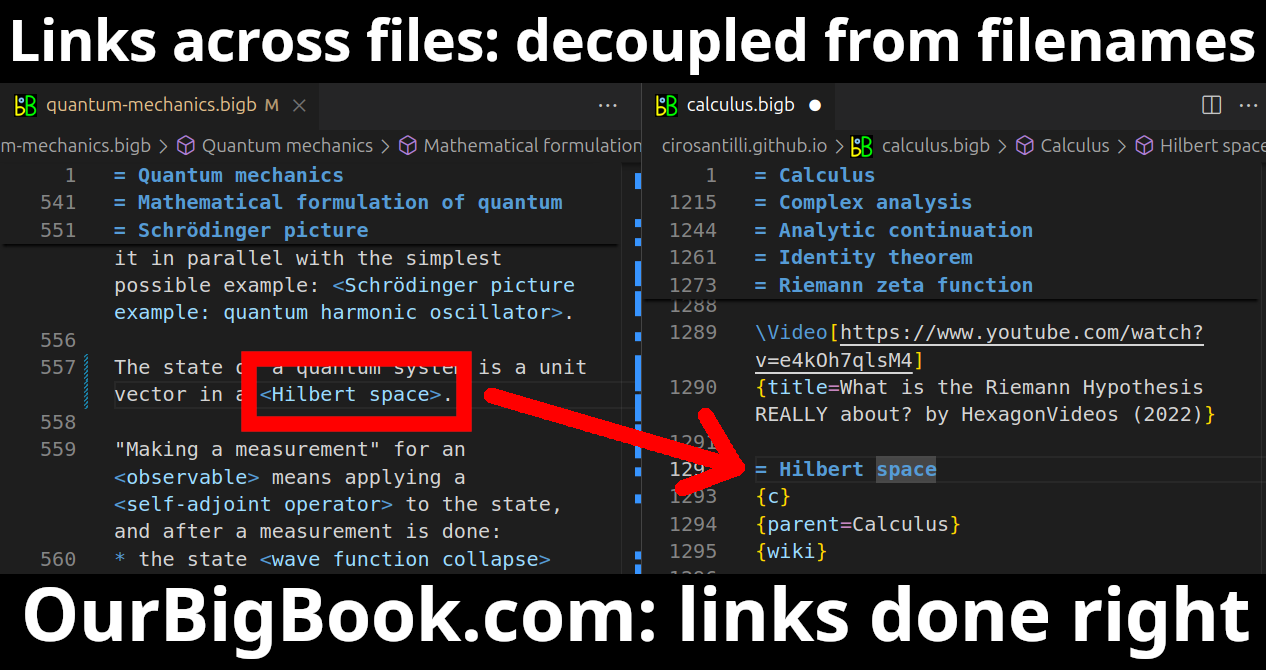
Figure 3. Visual Studio Code extension installation.Figure 4. Visual Studio Code extension tree navigation.Figure 5. Web editor. You can also edit articles on the Web editor without installing anything locally.Video 3. Edit locally and publish demo. Source. This shows editing OurBigBook Markup and publishing it using the Visual Studio Code extension.Video 4. OurBigBook Visual Studio Code extension editing and navigation demo. Source. - Infinitely deep tables of contents:
All our software is open source and hosted at: github.com/ourbigbook/ourbigbook
Further documentation can be found at: docs.ourbigbook.com
Feel free to reach our to us for any help or suggestions: docs.ourbigbook.com/#contact