The best articles by Ciro Santilli Updated 2025-07-16
These are the best articles ever authored by Ciro Santilli, most of them in the format of Stack Overflow answers.
Ciro posts update about new articles on his Twitter accounts.
Some random generally less technical in-tree essays will be present at: Section "Essays by Ciro Santilli".
- Trended on Hacker News:
- CIA 2010 covert communication websites on 2023-06-11. 190 points, a mild success.
- x86 Bare Metal Examples on 2019-03-19. 513 points. The third time something related to that repo trends. Hacker news people really like that repo!
- again 2020-06-27 (archive). 200 points, repository traffic jumped from 25 daily unique visitors to 4.6k unique visitors on the day
- How to run a program without an operating system? on 2018-11-26 (archive). 394 points. Covers x86 and ARM
- ELF Hello World Tutorial on 2017-05-17 (archive). 334 points.
- x86 Paging Tutorial on 2017-03-02. Number 1 Google search result for "x86 Paging" in 2017-08. 142 points.
- x86 assembly
- What does "multicore" assembly language look like?
- What is the function of the push / pop instructions used on registers in x86 assembly? Going down to memory spills, register allocation and graph coloring.
- Linux kernel
- What do the flags in /proc/cpuinfo mean?
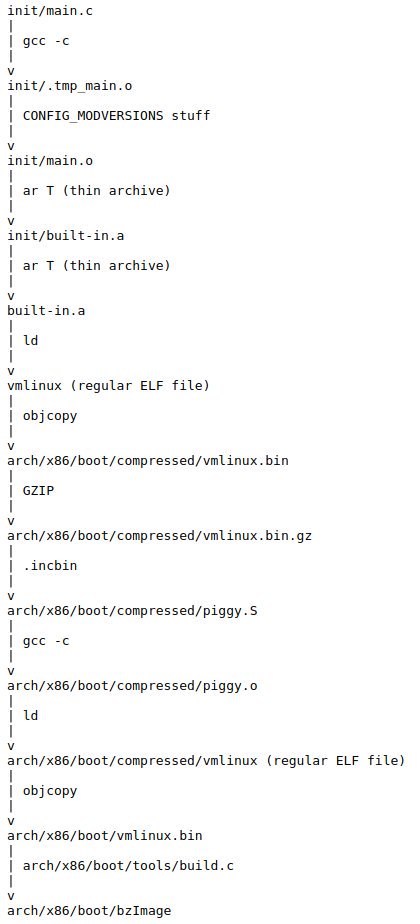
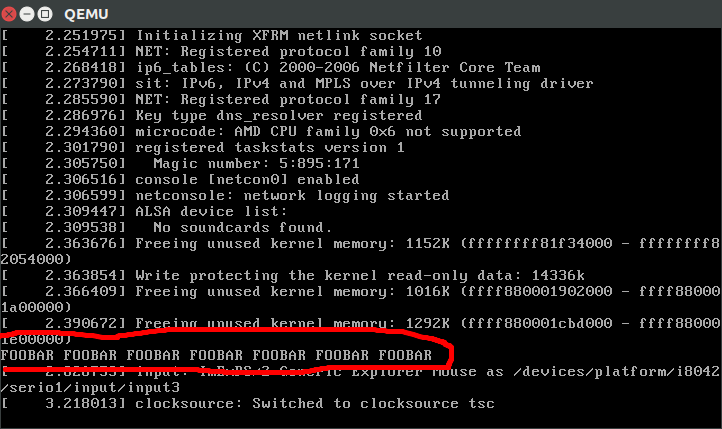
- How does kernel get an executable binary file running under linux?
- How to debug the Linux kernel with GDB and QEMU?
- Can the sys_execve() system call in the Linux kernel receive both absolute or relative paths?
- What is the difference between the kernel space and the user space?
- Is there any API for determining the physical address from virtual address in Linux?
- Why do people write the
#!/usr/bin/envpython shebang on the first line of a Python script? - How to solve "Kernel Panic - not syncing: VFS: Unable to mount root fs on unknown-block(0,0)"?
- Single program Linux distro
- QEMU
- gcc and Binutils:
- How do linkers and address relocation works?
- What is incremental linking or partial linking?
- GOLD (
-fuse-ld=gold) linker vs the traditional GNU ld and LLVM ldd - What is the -fPIE option for position-independent executables in GCC and ld? Concrete examples by running program through GDB twice, and an assembly hello world with absolute vs PC relative load.
- How many GCC optimization levels are there?
- Why does GCC create a shared object instead of an executable binary according to file?
- C/C++: almost all of those fall into "disassemble all the things" category. Ciro also does "standards dissection" and "a new version of the standard is out" answers, but those are boring:
- What does "static" mean in a C program?
- In C++ source, what is the effect of
extern "C"? - Char array vs Char Pointer in C
- How to compile glibc from source and use it?
- When should
static_cast,dynamic_cast,const_castandreinterpret_castbe used? - What exactly is
std::atomicin C++?. This answer was originally more appropriately entitled "Let's disassemble some stuff", and got three downvotes, so Ciro changed it to a more professional title, and it started getting upvotes. People judge books by their covers. notmain.o 0000000000000000 0000000000000017 W MyTemplate<int>::f(int) main.o 0000000000000000 0000000000000017 W MyTemplate<int>::f(int)Code 1.. From: What is explicit template instantiation in C++ and when to use it?nmoutputs showing that objects are redefined multiple times across files if you don't use template instantiation properly
- IEEE 754
- What is difference between quiet NaN and signaling NaN?
- In Java, what does NaN mean?
Without subnormals: +---+---+-------+---------------+-------------------------------+ exponent | ? | 0 | 1 | 2 | 3 | +---+---+-------+---------------+-------------------------------+ | | | | | | v v v v v v ----------------------------------------------------------------- floats * **** * * * * * * * * * * * * ----------------------------------------------------------------- ^ ^ ^ ^ ^ ^ | | | | | | 0 | 2^-126 2^-125 2^-124 2^-123 | 2^-127 With subnormals: +-------+-------+---------------+-------------------------------+ exponent | 0 | 1 | 2 | 3 | +-------+-------+---------------+-------------------------------+ | | | | | v v v v v ----------------------------------------------------------------- floats * * * * * * * * * * * * * * * * * ----------------------------------------------------------------- ^ ^ ^ ^ ^ ^ | | | | | | 0 | 2^-126 2^-125 2^-124 2^-123 | 2^-127Code 2.Visualization of subnormal floating point numbers vs what IEEE 754 would look like without them. From: What is a subnormal floating point number?
- Computer science
- Algorithms
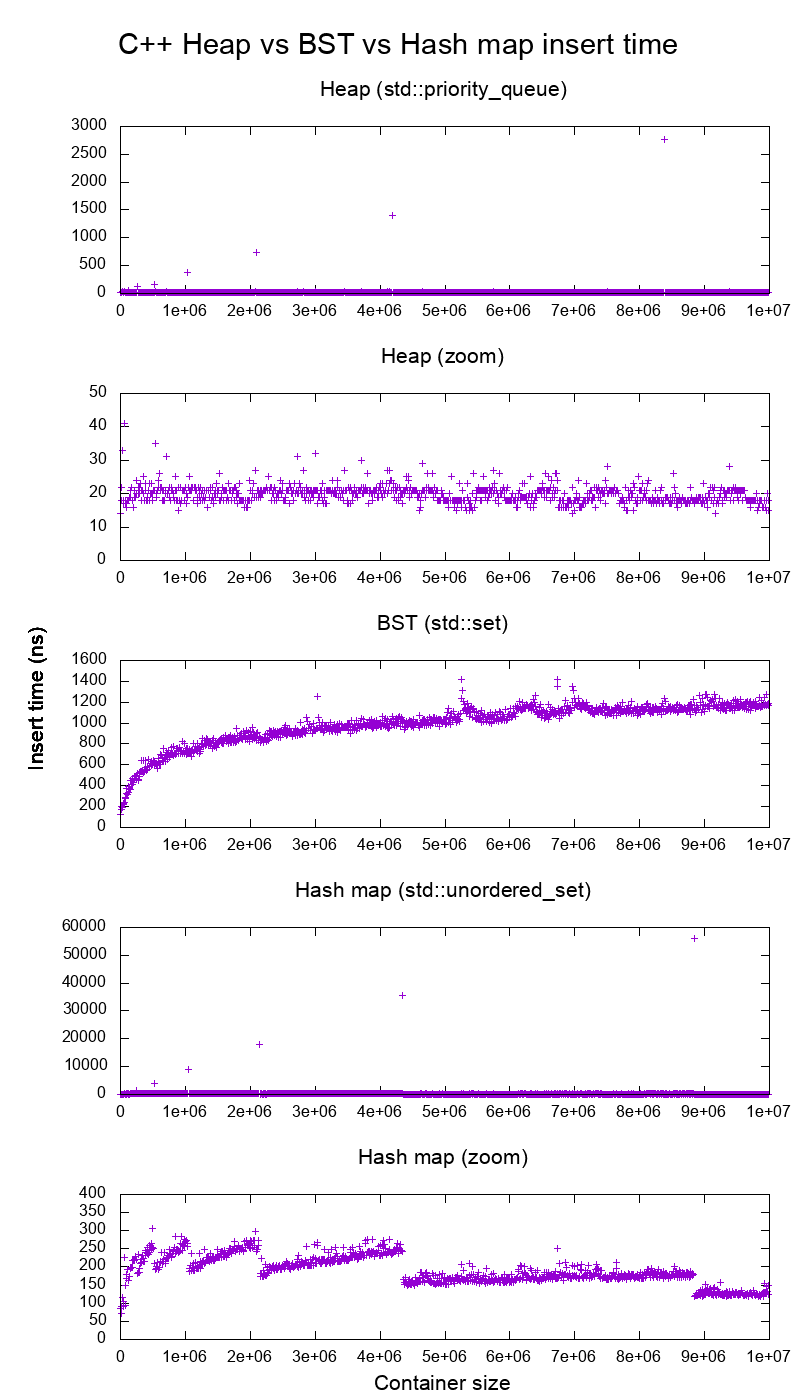
Figure 5. Average insertion time into heaps, binary search tree and hash maps of the C++ standard library. Source. From: Heap vs Binary Search Tree (BST)
- Is it necessary for NP problems to be decision problems?
- Polynomial time and exponential time. Answered focusing on the definition of "exponential time".
- What is the smallest Turing machine where it is unknown if it halts or not?. Answer focusing on "blank tape" initial condition only. Large parts of it are summarizing the Busy Beaver Challenge, but some additions were made.
- Algorithms
- Git
| 0 | 4 | 8 | C | |-------------|--------------|-------------|----------------| 0 | DIRC | Version | File count | ctime ...| 0 | ... | mtime | device | 2 | inode | mode | UID | GID | 2 | File size | Entry SHA-1 ...| 4 | ... | Flags | Index SHA-1 ...| 4 | ... |Code 3.ASCII art depicting the binary file format of the Git index file. From: What does the git index contain EXACTLY?tree {tree_sha} {parents} author {author_name} <{author_email}> {author_date_seconds} {author_date_timezone} committer {committer_name} <{committer_email}> {committer_date_seconds} {committer_date_timezone} {commit message}Code 4.Description of the Git commit object binary data structure. From: What is the file format of a git commit object data structure?- How do I clone a subdirectory only of a Git repository?
- Python
- Web technology
- OpenGL
Figure 7. OpenGL rendering output dumped to a GIF file. Source. From: How to use GLUT/OpenGL to render to a file?- What are shaders in OpenGL?
- Why do we use 4x4 matrices to transform things in 3D?
Figure 10. Sinusoidal circular wave heatmap generated with an OpenGL shader at 60 FPS on SDL. Source.
- Node.js
- Ruby on Rails
- POSIX
- What is POSIX? Huge classified overview of the most important things that POSIX specifies.
- Systems programming
- What do the terms "CPU bound" and "I/O bound" mean?
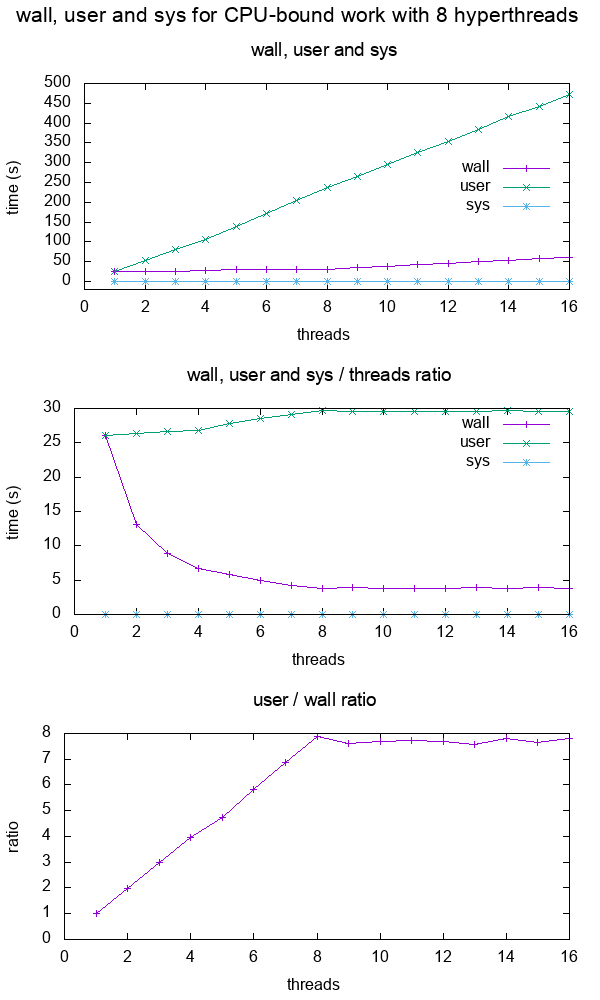
Figure 12. Plot of "real", "user" and "sys" mean times of the output of time for CPU-bound workload with 8 threads. Source. From: What do 'real', 'user' and 'sys' mean in the output of time?+--------+ +------------+ +------+ | device |>---------------->| function 0 |>----->| BAR0 | | | | | +------+ | |>------------+ | | | | | | | +------+ ... ... | | |>----->| BAR1 | | | | | | +------+ | |>--------+ | | | +--------+ | | ... ... ... | | | | | | | | +------+ | | | |>----->| BAR5 | | | +------------+ +------+ | | | | | | +------------+ +------+ | +--->| function 1 |>----->| BAR0 | | | | +------+ | | | | | | +------+ | | |>----->| BAR1 | | | | +------+ | | | | ... ... ... | | | | | | +------+ | | |>----->| BAR5 | | +------------+ +------+ | | | ... | | | +------------+ +------+ +------->| function 7 |>----->| BAR0 | | | +------+ | | | | +------+ | |>----->| BAR1 | | | +------+ | | ... ... ... | | | | +------+ | |>----->| BAR5 | +------------+ +------+Code 5.Logical struture PCIe device, functions and BARs. From: What is the Base Address Register (BAR) in PCIe?
- Electronics
- Raspberry Pi
Figure 13. Raspberry Pi 2 directly connected to a laptop with an Ethernet cable. Image from answer to: How to hook up a Raspberry Pi via Ethernet to a laptop without a router?Figure 14. . Image from answer to: How to hook up a Raspberry Pi via Ethernet to a laptop without a router? Figure 15. . Image from answer to: How to emulate the Raspberry Pi 2 on QEMU? Figure 16. Bare metal LED blinker program running on a Raspberry Pi 2. Image from answer to: How to run a C program with no OS on the Raspberry Pi?
- Raspberry Pi
- Computer security
- Media
Video 2. Canon in D in C. Source.The original question was deleted, lol...: How to programmatically synthesize music?- How to resize a picture using ffmpeg's sws_scale()?
- Is there any decent speech recognition software for Linux? ran a few examples manually on
vosk-apiand compared to ground truth.
- Eclipse
- Computer hardware
- Scientific visualization software
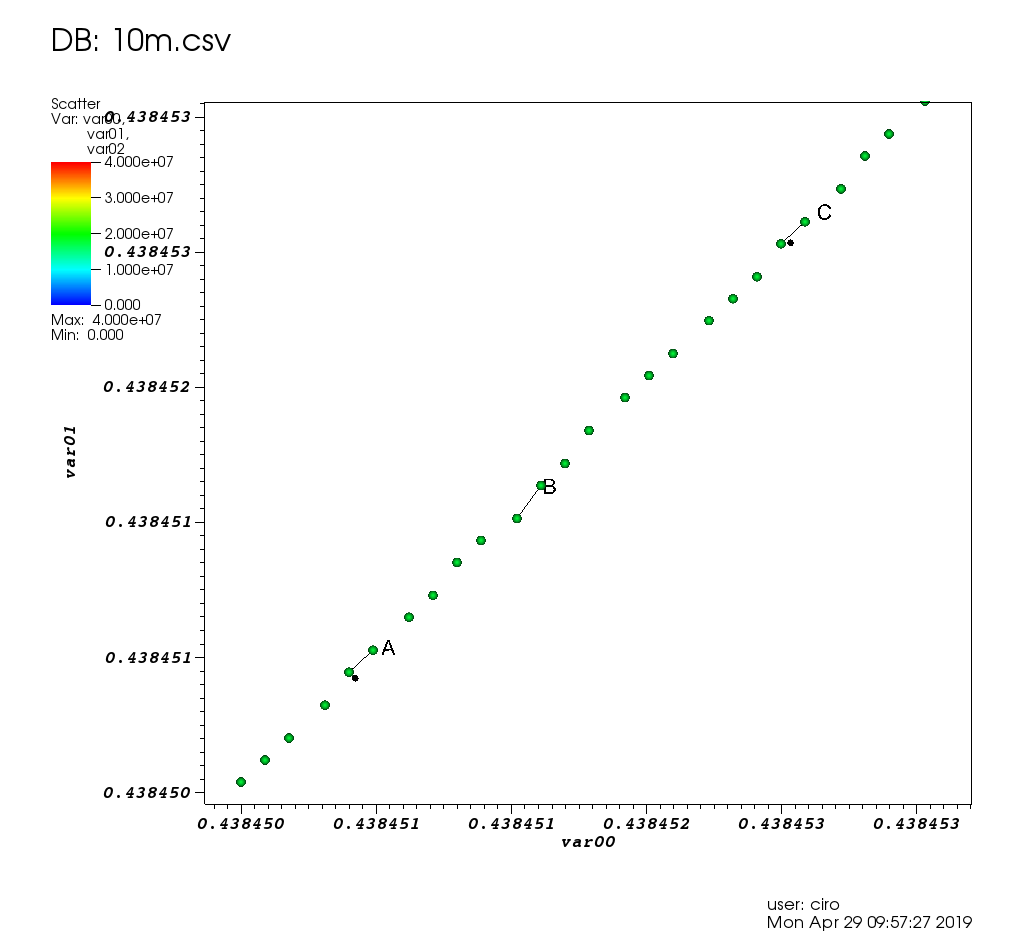
Figure 17. VisIt zoom in 10 million straight line plot with some manually marked points. Source. From: Section "Survey of open source interactive plotting software with a 10 million point scatter plot benchmark by Ciro Santilli"
- Numerical analysis
- Computational physics
- Register transfer level languages like Verilog and VHDL
- Verilog:
Figure 19. . See also: Section "Verilator interactive example"
- Verilog:
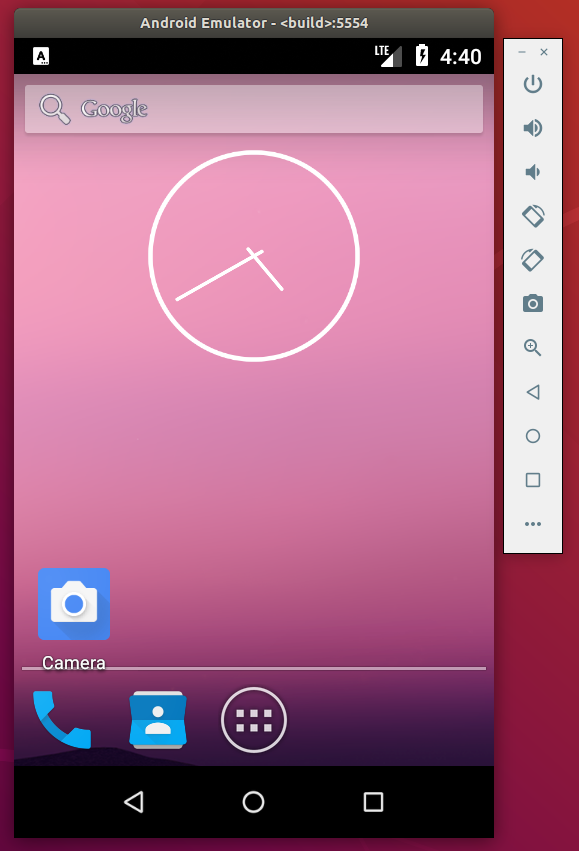
- Android
Video 4. Android screen showing live on an Ubuntu laptop through ADB. Source. From: How to see the Android screen live on an Ubuntu desktop through ADB?
- Debugging
- Program optimization
- What is tail call optimization?
Figure 21. . Source. The answer compares gprof, valgrind callgrind, perf and gperftools on a single simple executable.
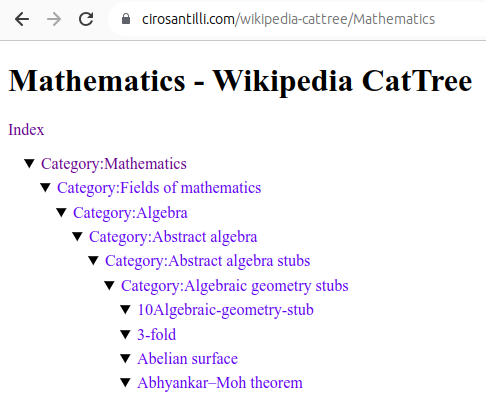
- Data
Figure 22. Mathematics dump of Wikipedia CatTree. Source. In this project, Ciro Santilli explored extracting the category and article tree out of the Wikipedia dumps.
- Mathematics
Figure 23. Diagram of the fundamental theorem on homomorphisms by Ciro Santilli (2020)Shows the relationship between group homomorphisms and normal subgroups.- Section "Formalization of mathematics": some early thoughts that could be expanded. Ciro almost had a stroke when he understood this stuff in his teens.
Figure 24. Simple example of the Discrete Fourier transform. Source. That was missing from Wikipedia page: en.wikipedia.org/wiki/Discrete_Fourier_transform!
- Network programming
- Physics
- What is the difference between plutonium and uranium?
Figure 25. Spacetime diagram illustrating how faster-than-light travel implies time travel. From: Does faster than light travel imply travelling back in time?
- Biology
Figure 26. Top view of an open Oxford Nanopore MinION. Source. From: Section "How to use an Oxford Nanopore MinION to extract DNA from river water and determine which bacteria live in it"Figure 27. Mass fractions in a minimal growth medium vs an amino acid cut in a simulation of the E. Coli Whole Cell Model by Covert Lab. Source. From: Section "E. Coli Whole Cell Model by Covert Lab"
- Quantum computing
- Section "Quantum computing is just matrix multiplication"
Figure 28. Visualization of the continuous deformation of states as we walk around the Bloch sphere represented as photon polarization arrows. From: Understanding the Bloch sphere.
- Bitcoin
- GIMP
Figure 29. GIMP screenshot part of how to combine two images side-by-side in GIMP?
- Home DIY
Figure 30. Total_Blackout_Cassette_Roller_Blind_With_Curtains.Source. From: Section "How to blackout your window without drilling"
- China
Codaisseur/feathersjs-react-redux-ssr Updated 2025-07-16
As of 2021, last commit from 2017.
Running:failed on Ubuntu 20.10 Node.js v14.15.3 with:Likely similar bullshit from: stackoverflow.com/questions/50111688/node-sqlite-node-gyp-build-error-no-member-named-forceset-in-v8object because the Node.js version is too new.
git clone https://github.com/Codaisseur/feathersjs-react-redux-ssr
cd feathersjs-react-redux-ssr
npm install../src/create_string.cpp:17:37: error: no matching function for call to ‘v8::String::Utf8Value::Utf8Value(v8::Local<v8::Value>&)’
17 | v8::String::Utf8Value string(value);
| ^If I try
nvm install v10I Google error messages until reaching:and the next problem is: stackoverflow.com/questions/48513573/gulp-error-gulp-hastask-is-not-a-function
diff --git a/gulpfile.js b/gulpfile.js
index b931e06..24d2cc8 100644
--- a/gulpfile.js
+++ b/gulpfile.js
@@ -14,34 +14,34 @@ gulp.task('css', function() {
.pipe(gulp.dest('./dist'))
})
-gulp.task('css:watch', ['css'], function() {
+gulp.task('css:watch', gulp.series('css', function() {
gulp.watch('app/styles/**/*.sass', ['css'])
-})
+}))
gulp.task('moveAssets', function() {
return gulp.src('./app/assets/**/*')
.pipe(gulp.dest('./dist/assets'))
})
-gulp.task('build:revAssets', ['css', 'moveAssets'], function() {
+gulp.task('build:revAssets', gulp.series('css', 'moveAssets', function() {
var rev = new $.revAll()
return gulp.src('./dist/**/*')
.pipe(rev.revision())
.pipe(gulp.dest('./dist/public'))
.pipe(rev.manifestFile())
.pipe(gulp.dest('./dist'))
-})
+}))
gulp.task('build:cpServer', function() {
return gulp.src('./app/**/*.{js,ejs}')
.pipe(gulp.dest('./dist/server-build'))
})
-gulp.task('build:revServer', ['build:cpServer'], function() {
+gulp.task('build:revServer', gulp.series('build:cpServer', function() {
var manifest = gulp.src('./dist/rev-manifest.json')
return gulp.src('./dist/server-build/{components,containers}/**/*')
.pipe($.revReplace({ manifest: manifest }))
.pipe(gulp.dest('./dist/server-build'))
-})
+}))
gulp.task('build', function() {
runSequence('build:revAssets', 'build:revServer')
diff --git a/package.json b/package.json
index bcb29c3..86bd593 100644
--- a/package.json
+++ b/package.json
@@ -67,7 +67,7 @@
"redux-thunk": "^0.1.0",
"request": "^2.79.0",
"rewire": "^2.3.4",
- "run-sequence": "^1.2.2",
+ "run-sequence": "^2.2.1",
"serve-favicon": "^2.3.2",
"socket.io-client": "^1.7.2",
"superagent": "^1.4.0",
@@ -86,16 +86,16 @@
"concurrently": "^2.0.0",
"cross-env": "^1.0.7",
"enzyme": "^2.3.0",
- "gulp": "^3.9.0",
+ "gulp": "^4.0.2",
"gulp-autoprefixer": "^3.1.0",
"gulp-load-plugins": "^1.2.0",
"gulp-rev": "^6.0.1",
- "gulp-sass": "^2.1.1",
+ "gulp-sass": "4.1.0",
"gulp-sourcemaps": "^1.6.0",
"jsdom": "^7.0.1",
"mocha": "^2.4.5",
"nock": "^2.17.0",
- "node-sass": "^3.4.2",
+ "node-sass": "^5.0.0",
"nodemon": "^1.6.0",
"react-addons-test-utils": "^15.3.2",
"react-transform-catch-errors": "^1.0.0", test_executables.js Updated 2025-07-16
Ciro Santilli has been writing scripts of that type for a long time in order to test his programming self-learning setups with asserts.
The most advanced of those being the test system of Linux Kernel Module Cheat.
Functional programming is a subset of imperative programming Updated 2025-07-16
Ciro Santilli thinks imperative programming is just a superset of functional programming where you can have state.
gothinkster/realworld Updated 2025-07-16
Ahh, you can't have new ideas anymore!
Basically puts together every backend with Front-end web framework to create the exact same website.
The reference live demo can be found at: demo.realworld.io/#/ It is based on Angular.js as it links to: github.com/gothinkster/angularjs-realworld-example-app TODO backend?
There are however also live demos of other frontends, e.g.:Note that all those frontends communicate with the same backend.
- React: react-redux.realworld.io. But note that tag addition at post creation is broken there as of March 2021, but not on master: github.com/gothinkster/react-redux-realworld-example-app/issues/151#issuecomment-808417846 so they forgot to update the live server.
- Vue.js: vue-vuex-realworld.netlify.app
As of 2021 Devs are seemed a bit too focused on monetizing the project through their "how to use this project" premium tutorial, and documentation could be better: just getting the hello world of the most popular backend with the most popular frontend is not easy... come on.
github.com/gothinkster/realworld/issues/578 asks for community support, as devs have moved on since unfortunately.
Remember:
- by default, the frontends hardcode the upstream public data API:
https://conduit.productionready.io/apiso you have to hack their code to match the port of the backend. And each backend can have a different port. - when you switch between backends, you must first manually clear client-side storage cookies/local new run will fail due to authentication issues!
Important missing things from the minimum base app:
- server-side rendering:
- github.com/arrlancore/nextjs-ssr-real-world-app-example. As advertised, that global instance does render with JavaScript disabled! Proposed for upstream at: github.com/gothinkster/realworld/issues/423
- github.com/gothinkster/realworld/issues/266
- no javaScript bi-directional communication library built-in... come on: github.com/gothinkster/realworld/issues/107
- email notifications however as tested on the live demo: demo.realworld.io/#/
- error handling is broken/missing/inconsistent across apps
First you should the most popular backend/frontend combination running, which is the most likely to be working. We managed to run on Ubuntu 20.10, React + Node.js Express.js as described at github.com/gothinkster/node-express-realworld-example-app/pull/116:Then just:on both server and client, and then visit the client URL: localhost:4100/
- github.com/cirosantilli/node-express-realworld-example-app/tree/mongo4 which has a simple patch on top of github.com/gothinkster/node-express-realworld-example-app/tree/ba04b70c31af81ca7935096740a6e083563b3a4a for MongoDB 4 supportThis requires you to first install MongoDB on Ubuntu and ensure you can login to it from the command line.
- github.com/gothinkster/react-redux-realworld-example-app/tree/9186292054dc37567e707602a15a0884d6bdae35 patched to use the correct server host/port
localhost:3000:diff --git a/src/agent.js b/src/agent.js index adfbd72..e3cdc7f 100644 --- a/src/agent.js +++ b/src/agent.js @@ -3,7 +3,7 @@ import _superagent from 'superagent'; const superagent = superagentPromise(_superagent, global.Promise); -const API_ROOT = 'https://conduit.productionready.io/api'; +const API_ROOT = 'http://localhost:3030/api'; const encode = encodeURIComponent; const responseBody = res => res.body;
npm install
npm startYou have to hit the Enter key to add tags, it's terrible: github.com/gothinkster/react-redux-realworld-example-app/issues/151#issuecomment-808417846
One cool thing is that the main repo has unified backend API tests:so the per-repository tests are basically useless, and that single test can test everything for any backend! There is no frontend testing however: github.com/gothinkster/realworld/issues/269 so newb.
git clone https://github.com/gothinkster/realworld
cd realworld
git checkout e7adc6b06b459e578d7d4a6738c1c050598ba431
cd api
APIURL=http://localhost:3000/api USERNAME="u$(date +%s)" ./run-api-tests.sh JavaScript is single threaded Updated 2025-07-16
Node.js does have Node.js
worker_threads however. MySQL Updated 2025-07-16
Login without password: askubuntu.com/questions/915585/how-to-login-mysql-shell-when-mysql-have-no-passwordworks on Ubuntu 20.10.
sudo mysqlCreate user for further logins without
sudo askubuntu.com/questions/915585/how-to-login-mysql-shell-when-mysql-have-no-password/1325689#1325689:sudo mysql -e "CREATE USER $USER"Run command from CLI stackoverflow.com/questions/1602904/how-do-you-run-a-single-query-through-mysql-from-the-command-line
mysql -e 'SHOW DATABASES'Create test user with password:and login as that user:Login with password given on the command line:The
sudo mysql -e 'CREATE USER user0 IDENTIFIED WITH mysql_native_password BY "a"'
sudo mysql -e 'GRANT ALL PRIVILEGES ON database_name.* TO "user0"'mysql -u user0 -pmysql -u user0 -pmypasswordIDENTIFIED WITH mysql_native_password part is to overcome "Client does not support authentication protocol requested by server" when connecting from Node.js.List users:
sudo mysql -e 'SELECT * FROM mysql.user'View permissions for each user on each DB: serverfault.com/questions/263868/how-to-know-all-the-users-that-can-access-a-database-mysql
sudo mysql -e 'SELECT * FROM mysql.db'List databases:
sudo mysql -e 'SHOW DATABASES'Create database:
sudo mysql -e 'CREATE DATABASE mydb0'Destroy database:
sudo mysql -e 'DROP DATABASE mydb0' Node.js SQLite bindings Updated 2025-07-16
Programming language Updated 2025-07-16
There is only space for two languages at most in the world: the compiled one, and the interpreted one.
Those two are languages not by any means perfect from a language design point of view, and there are likely already better alternatives, they are only chosen due to a pragmatic tradeoff between ecosystem and familiarity.
Ciro predicts that Python will become like Fortran in the future: a legacy hated by most who have moved to JavaScript long ago (which is slightly inferior, but too similar, and with too much web dominance to be replaced), but with too much dominance in certain applications like machine learning to be worth replacing, like Fortran dominates certain HPC applications. We'll see. Maybe non performance critical scripting languages are easier to replace.
C++ however is decent, and is evolving in very good directions in the 2010's, and will remain relevant in the foreseeable future.
Bash can also be used when you're lazy. But if the project goes on, you will sooner or later regret that choice.
The language syntax in itself does not matter. All that matters is how many useful libraries and tooling it has.
This is how other languages compare:
- C: but cannot make a large codebase DRY without insanity
- Ruby: the exact same as Python, and only strong in one domain: web development, while Python rules everything else, and is not bad on web either. So just kill Ruby, please.
- JavaScript: it is totally fine if Node.js destroys Python and becomes the ONE scripting language to rule them all since Python and JavaScript are almost equally crappy (although JavaScript is a bit more of course).One thing must be said tough:
someobject.not_defined_propertysilently returningundefinedrather than blowing up is bullshit. - Go: likely a good replacement for Python. If the ecosystem gets there, will gladly use it more.
- Java: good language, but has an ugly enterprisey ecosystem, Oracle has made/kept the development process too closed, and API patenting madness on Android just kills if off completely
- Haskell: many have tried to learn some functional stuff, but too hard. Sounds really cool though.
- Rust: sounds cool, you will gladly replace C and C++ with it if the ecosystem ramps up.
- C: Microsoft is evil
- Tcl, Perl: Python killed them way back and is less insane
- R, GNU Octave and any other "numerical computing language": all of this is a waste of society's time as explained at: Section "Numerical computing language"
- Swift: Ciro would rather stay away from Apple dominated projects if possible since they sell a closed source operating system
Ruby on Rails Updated 2025-07-16
This web framework is pretty good as of 2020 compared to others, because it managed to gain a critical community size, and there's a lot of basic setup already done for you.
it is just big shame it wasn't written in Python or even better, Node.js, because learning Ruby is completely useless for anything else. As of 2020 for example, most Node.js web frameworks feel like crap compared to Rails, you just have to debug so much there.
Used in GitLab, which is why Ciro Santilli touched it.
Sylvain Poirier Updated 2025-07-16
Ciro Santilli feels a bit like this guy:
- he's also an idealist, even more than Ciro. So cute. Notably, he he also dumps his brain online into pages that no-one will ever read
- he also thinks that the 2010's education system is bullshit, e.g. settheory.net/learnphysics
- trust-forum.net/ some kind of change the world website. But:is a sin to Ciro. Planning a change the world thing behind closed doors? Really? Decentralized, meh.
- antispirituality.net/ his atheism website
singlesunion.org/ so cute, he's looking for true love!!! This is something Ciro often thinks about: why it is so difficult to find love without looking people in the eye. The same applies to jobs to some extent. He has an Incel wiki page: incels.wiki/w/Sylvain_Poirier :-)
Universal Module Definition Updated 2025-07-16
Since JavaScript devs are incapable of defining an unified import standard, this design pattern emerged where you just check every magic global one by one. Here's a demo where a Js library works on both the browser and from Node.js:
- web-cheat/umd_my_lib.js: the library
- web-cheat/umd.js: Node.js user
- web-cheat/umd.html: browser user
Updates How the tech improved Created 2025-03-08 Updated 2025-11-05
In any case, the outcome of that is that the tech has improved. And I have done a relatively good job of clearly publishing any "more user visible" improvements to docs.ourbigbook.com/news and social media such as though it is important to note that there have been more than one "fix a hard bug" weeks that were not published because they would just bore readers.
During this period the main focus has been on improving OurBigBook Web, i.e. the dynamic website that powers OurBigBook.com. There are two reasons for that:As a result, Web is now way less buggy and much more usable.
- Web is what has the OurBigBook topics feature for mind-melding, which is the killer feature of OurBigBook compared to other note taking apps and therefore deserves the highest levels of priorityStatic website generation is an indispensable escape valve that ensures that your content can be published forever even if OurBigBook.com goes down one day, which it won't as long as I live. But the innovation is Web.
- static website generation was closer to good enough, but web was much further and is fundamentally harder.I'm extremely satisfied with OurBigBook static website generation and haven't touched it as much. It wasn't easy to reach this state, but I'm there.But Web is a different and much more complex beast.Making CLI software that will run on a person's local computer under full trust and building a bunch of HTML from lightweight markup in bulk is one thing.But making a public dynamic website that has to continuously maintain a coherent database state on granular updates, while giving users some trust but not enough for them to blow everything up is on a totally different level. See e.g. the recent SPAM attack we've had to fend off.And then there's also the issue of front-end being mega-hard to get right.
If you look through the list of Web updates, there is nothing specifically mind blowing. The core ideas have largely crystallized, and we are just trying to making them click. I have a few more punches up my sleeve, but the core is decided.
OurBigBook Web search
. Source. This is one of the many basic quality of life improvements that have been done on OurBigBook Web.OurBigBook Web article announcement
. Source. Another cute new feature, you can send an email to your followers about a new amazing article you created.Web process has been somewhat slower than what I'd like. Of course, it is the case of any project that things are easily said than done. But there are two other main structural factors that have played into it:
- For example, we could have put him on childcare a bit earlier, but due to inexperience we've kept him a bit longer than we maybe should have.Things are well sorted out now, but not matter how good your support system is, at the end of the day, and more often night, it is you the parents that have to deal with a lot of inevitable baby issues. Unless you want them to turn into psychopaths and drug addicts that is, which I don't. I've reached the point of semi failure middle age that the baby feels like my best moonshot.But at least with the donations I was able to work on OurBigBook at all. Because if it weren't for that, I would have to focus entirely on the generic job instead and OurBigBook would have been put on hold.
- the choice of Web stack. I was allured by Next.js. I can see the beauty and usefulness of a Node.js render front-end that also runs on backend and hydration. That is awesome.But:
- React is insanely hard to learn and understand. Furthermore, it is also hard to understand the performance problem that it solves, and actually have a benchmark where this problem is solved faster than just delivering some HTML files with ad-hoc Js on top.
- the lack (or perhaps excess of shitty) actual web framework like Ruby on Rails and Django means that I have to rediscover the wheel many times over for all the essential support activities like testing, login and so one
At this point a rewrite is out of the question. I've managed to master things well enough to get a decent result, and given up on the few things that I couldn't for the life of me achieve, after documenting them very well for posterity of course.
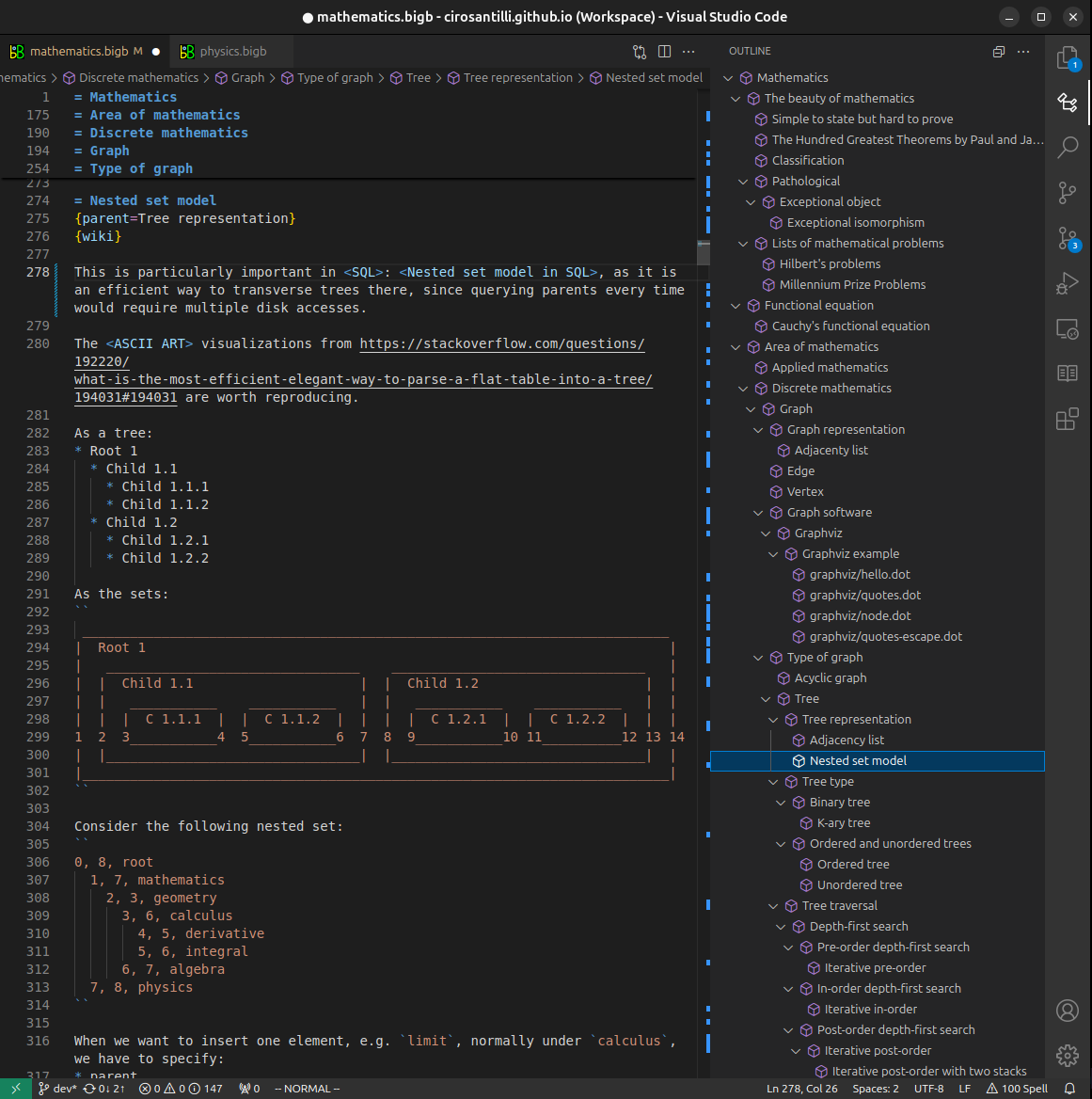
Aside from Web, there was only one thing that received a significant improvement, and that was the OurBigBook VS Code extension. The extension is not perfect, and it is not the "final UI", which has to be some WYSIWYG implementation, and there are some fundamental limitations that cannot be overcome without patching VS Code itself. However, the extension is already extremely usable, and I'm writing this on it right now. Basics like syntax highlighting, jump to definition and autocomplete are very useful and usable.
Tree navigation in the OurBigBook Visual Studio Code extension
. webpack Updated 2025-07-16
Webpack is like a magic hydra that can eat any type of file and bundle it into a single output: .js, .ts, .ccs, .scss, .jsx, .tsx,
require, import, import css from .js, it doesn't matter at all, it just digests all into the same dump.When it works, you are just left in awe and with a single Js file. When it doesn't, you're fucked and have to debug for several hours.
Demos under: webpack/. To run all of them by default:To easily make changes and reload the .js output live let this run on a terminal:
cd webpack/min
npm install
npm run build
xdg-open index.htmlnpx webpack watchExamples:
- webpack/min: minimal hello world. Doesn't do much, just copies
index.jstodist/index.js. - webpack/require:
requireandimportdemo. Both work from the same file.dist/index.jsnow contains all of:notindex.jsnotindex2.js- Lodash, a common third-party helper library specified in the package.json and installed with npm
- webpack/node: produce Node.js output, as opposed to the default web output. To test it run:Achieved simply with:
npm run build node dist/index.jsas documented at: webpack.js.org/concepts/targets/target: 'node'Fatman in Robin, - webpack/sequelize: attempts at getting Sequelize to work with webpack. It's just not supported by Sequelize: